今回の記事では、サイトの分析になくてはならないサーチコンソール(Search Console)の登録方法と使い方を初心者向けに徹底解説します。
- サーチコンソールってどうやって登録するんだろう?
- ブログ初心者だけど、サーチコンソールの使い方を知りたいな。
上記の疑問に答えます。
タップできる目次
サーチコンソールとは

サーチコンソール(Search Console)とは、Googleが無料で提供しているサイト解析ツールです。
- サイトにどんなキーワードでアクセスが集まっているのか?
- 記事ページがGoogle検索エンジンにインデックスされているのか?
- どんなサイトからリンクが送られているのか?
- 投稿した記事のインデックス申請
などなど、あらゆる視点からサイトの管理が可能です。
Search Consoleの概要 - Search Consoleヘルプ
サーチコンソールの登録方法
サーチコンソールの登録方法についてご紹介します。
WordPressの場合とはてなブログの場合で登録方法が異なりますので、それぞれについて画像付きで詳しく解説していきます。
WordPressでサーチコンソールの登録をする方法
WordPressでサーチコンソールの設定をする方法について紹介します。

まず、サーチコンソールのページへ行きましょう。
Google Search Console
https://search.google.com/search-console/about?hl=ja

「今すぐ開始」をクリックします。


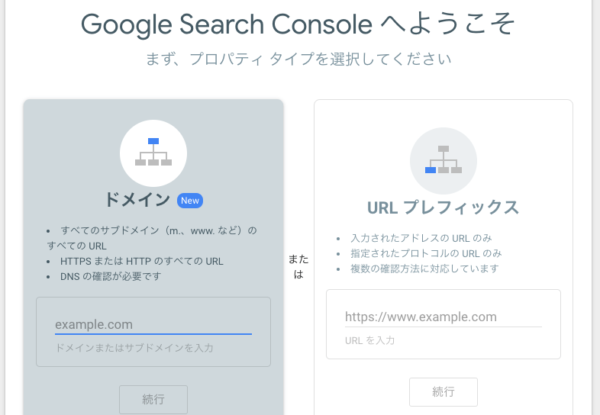
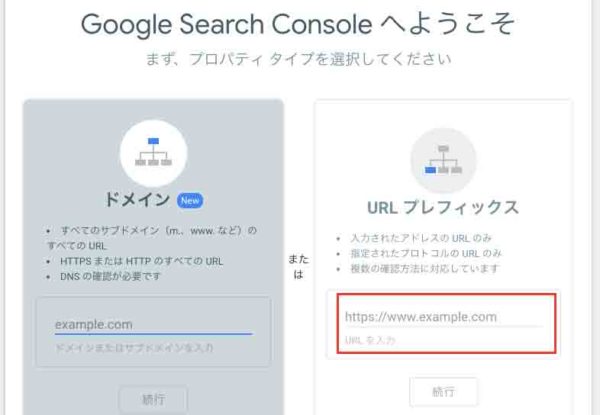
「URLプレフィックス」の部分に自分のブログのドメインを入力します。
「続行」をクリックします。

「所有権の確認」というページに切り替わりますので、いくつかの方法の中から確認方法を選択します。
- HTMLファイル
- HTMLタグ
- Google Analytics
- Googleタグマネージャー
- ドメイン名プロバイダ
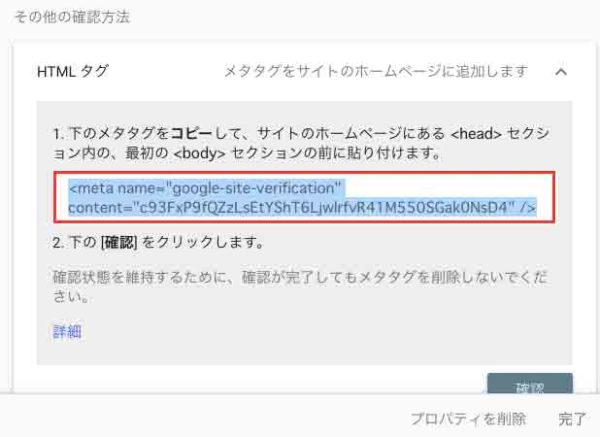
など様々な方法がありますが、今回はHTMLタグを使用していきます。

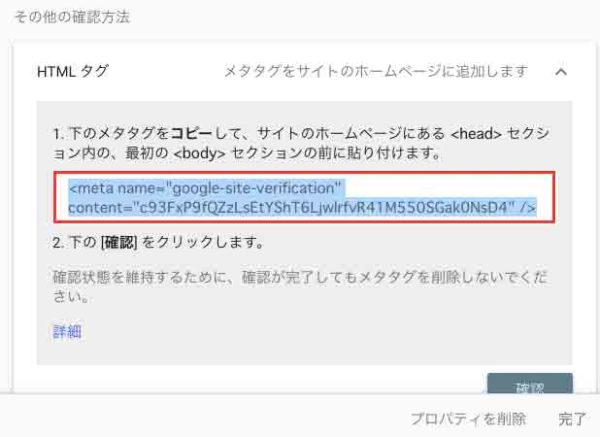
タブを開くとこのような画面に切り替わるので、メタタグをコピーします。

こちらのタグをセクション内に貼り付けます。
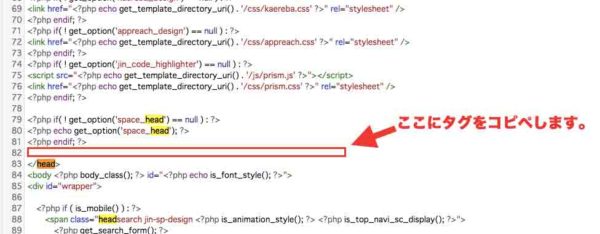
WordPressの場合、
「外観」>「テーマエディター」>「テーマヘッダー」
と進み、
</head>
の直前にタグを貼り付けます。

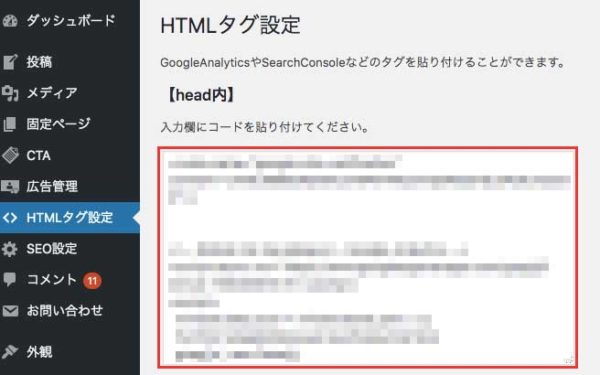
また、テーマによってはサーチコンソールのタグを貼り付ける項目が用意されているものもあるので、そちらにタグを貼り付ける形でも大丈夫です。

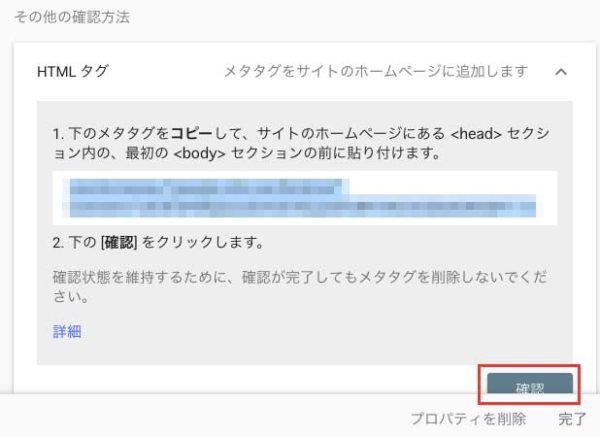
タグを内に設置できましたら、「確認」をクリックします。

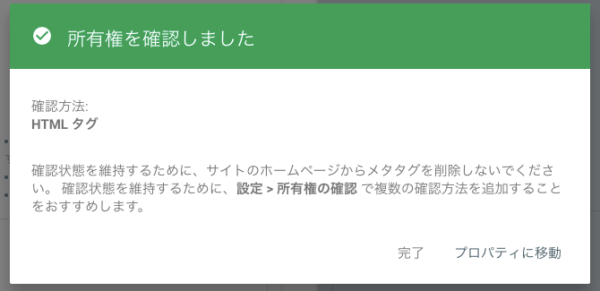
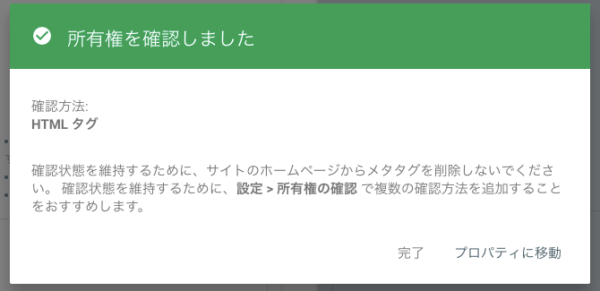
タグがしっかりと貼り付けられていれば、「所有権を確認しました」という画面が表示されます。

これでサーチコンソールの登録は完了になります。
はてなブログでサーチコンソールの登録をする方法
はてなブログでサーチコンソールの登録をする方法について解説します。

まずは「URLプレフィックス」にはてなブログのURLを「https://」を入れた状態で入力します。

すると「所有権の確認」というページに移動しますので、いくつかの方法の中から確認方法を選択します。
「HTMLタグ」という方法が一番簡単なので、そちらで説明していきます。

HTMLタグをコピーします。
はてなブログのダッシュボードから「設定」をクリックします。

「解析ツール」の中の「Google Search Console」にコピーしたタグを入力します。

その後「変更する」をクリックします。

その後、Search Consoleの「確認」をクリックすると「所有権を確認しました」という画面が表示されます。

これでサーチコンソールの登録が完了します。
サーチコンソールの使い方

続いて、「サーチコンソールを実際にどのように使えばいいのか?」という部分に関して解説していきます。
自分の記事でアクセスを集めているクエリが分かる「検索パフォーマンス」
「検索パフォーマンス」という項目をクリックすると、検索キーワード、クリック数、CTR、掲載順位という項目が表示されます。

それぞれ下記のような内容になっています。
| 検索キーワード | ブログ記事がどんなキーワードでアクセスがあるのか? |
|---|---|
| クリック数 | その検索キーワードで検索エンジンからどれくらいクリックされているのか? |
| CTR | 検索結果に表示された回数の内、クリックされた割合 |
| 掲載順位 | そのキーワードでの検索結果の掲載順位 |
検索パフォーマンスのデータを見ることで、
- どんなキーワードからアクセスが集まっているのか?
- 自分が狙っていないキーワードでのアクセスはないか?
- 検索順位が高いのにCTRが低い記事はないか?
- もう少し順位が上がればクリック数が増えるキーワードはないか?
などを調査することができます。
インデックスを依頼できる「URL検査」
「URL検査」は、旧サーチコンソールでは、「Fetch as Google」と呼ばれていた、Googleに記事URLのインデックスを依頼できる機能になります。
新しく書いた記事URLを入力することで、Googleにインデックスの申請を行うことができます。
記事が検索エンジンにインデックスされないと検索結果に表示されないので、記事を書いたら必ずURL検査を行うようにしましょう。
サイト内のインデックス状況が分かる「インデックス カバレッジ」
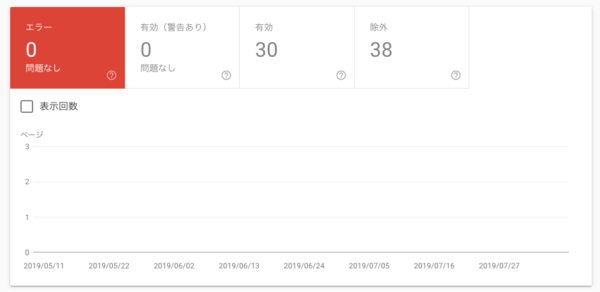
左メニューの「カバレッジ」という項目をクリックすると、
エラー、有効(警告あり)、有効、除外
という4つのステータスが確認できます。

この中の、エラーや有効(警告あり)に数字が入っていれば、ページのインデックスで何かしらのエラーが起こっている可能性があります。
「エラー」や「有効(警告あり)」をクリックすると下の「詳細」という部分にどのページがエラーになっているのかが表示されます。
カバレッジは定期的に見直し、インデックスエラーが起こっていないかを確認するようにしましょう。
モバイル端末での問題をチェックできる「モバイル ユーザビリティ」
「モバイル ユーザビリティ」は、ページがモバイル端末に対応しているかをチェックすることができます。
WordPressのテーマによってはレスポンシブデザインになっていないものもあるので、そのようなテーマを使用している場合にはモバイル端末でもキレイに表示されるテーマを選びましょう。
レスポンシブデザインとは?
レスポンシブデザインとは、PC、タブレット、スマートフォンなど異なる画面サイズの幅に対応したページを表示するWebデザインのことです。
Googleはレスポンシブデザインを推奨しているため、レスポンシブ対応していないサイトは評価が下げられてしまう可能性があります。
サイト内外のリンクをチェックできる「リンク」
左メニューの「リンク」をクリックすると、
- 外部リンク
- 内部リンク
という2つの項目があります。
| 外部リンク | 他のサイトからあなたのサイトに貼られているリンク |
|---|---|
| 内部リンク | あなたの記事同士で貼られているリンク |
特に「外部リンク」がサイトに多く貼られているほど、他のサイトから評価されているという認識になります。
外部リンクが多くなるほどサイトの評価も上がりますので、
「どんなサイトからリンクを貼られているのか?」
という部分はしっかりチェックしておきましょう。
サーチコンソールでサイトマップを登録する方法

サーチコンソールには「サイトマップ」という項目があります。
サイトマップとは、簡単に言うと「サイトのリンクがまとまっているもの」のことです。
WordPressを使っているのであれば、「Google XML Sitemap」というプラグインを使うと簡単にサイトマップを作成することができます。
具体的なサイトマップの作成手順とサーチコンソールへの登録方法を詳しく解説していきます。
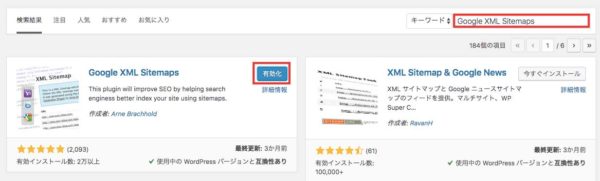
まず、プラグインをインストールします。

「ダッシュボード」>「プラグイン」>「新規追加」>「Google XML Sitemap」で検索>「今すぐインストール」>「有効化」
これで「Google XML Sitemap」を有効化できました。
次にサーチコンソールにサイトマップの登録を行います。

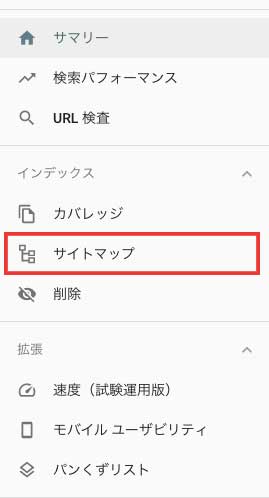
左メニューの「サイトマップ」をクリックします。
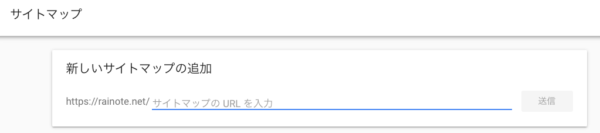
すると「新しいサイトマップの追加」という画面が表示されます。

サイトマップのURLを確認するには、WordPressのダッシュボード>「設定」>「XML-Sitemap」で、下の画像のようにサイトマップのURLが表示されている部分があります。

僕のサイトの場合は、
「https://rainote.net/sitemap.xml」
というのがサイトマップのURLになります。
なので、「sitemap.xml」をサーチコンソールに入力し、「送信」をクリックします。
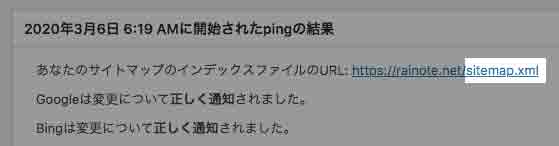
サイトマップを送信した直後は「取得できませんでした」という表示がされますが、正常に送信されていてもこのような表示になります。
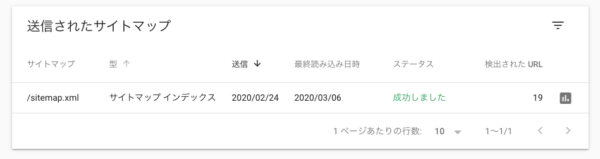
しばらくしてからサーチコンソールにログインすると、「成功しました」というステータスに変わります。

ステータスの部分をクリックすると、詳細に関しても表示されます。

まとめ
今回の記事では、
- サーチコンソールの登録方法
- サーチコンソールの使い方
- サイトマップの登録方法
について詳しく解説しました。
サーチコンソールはサイトの情報を詳しく調査できて、しかも無料で使用できるツールです。

