どうも!ライ(@rain0te)です。
今回はWordPressテーマのAFFINGER5の口コミや評判についての紹介です。
僕は約7ヶ月ほどAFFINGER(アフィンガー)を愛用していますが、実際に使ってみて感じたメリット・デメリットなども解説していきます。
結論からお伝えすると、AFFINGER5はデザイン性も良くSEOに最適化されたおすすめのテーマです。
先日Twitterのフォロワーさんを対象に行なったアンケートでもアフィンガーを使っている人が一番多いという結果になりました。
【使ってるテーマ教えて❗️】
今、WordPressテーマに関する記事を書いているんですが、フォロワーさんが何のテーマ使っているか教えて欲しいです💡
解答者には固定ツイートRTのお返しをさせてもらいます👍(リプで教えてね)#昼レンジャー21003od
— ライ🧑🏻💻WEB集客を教える人 (@rain0te) October 3, 2020
アフィンガーがいかに人気のテーマであるかが分かりますね。
- AFFINGER5の評判や口コミを知りたい
- AFFINGER5のデメリットやメリットを知りたい
このような悩み・疑問に答えます。
タップできる目次
AFFINGER5を実際に使った口コミ・評判

僕が実際にAFFINGER5を使って感じたことを素直にお伝えします。
結論から言うと、
- 自分がしたいことは基本的に何でもできる
- 管理画面からすべての設定を変更できる
- SEO内部対策が効いていて上位表示しやすい
の3つです。
特に専門的な知識がなくても管理画面の設定をいじれば細かいデザインやフォント、文字の行間などを変更できるのが気に入っています。
そんなアフィンガー5の仕様は以下の通りです。
| テーマ名 | WING(AFFINGER5) |
|---|---|
| 制作会社 | 株式会社オンスピード |
| 料金 | 14,800円 |
| 利用制限 | 複数サイトで利用可能 |
| SEO内部対策 | ◎ |
| カスタマイズ性 | ◎ |
| AMP対応 | ◎ |
| デザインテンプレート | デザイン済みデータ配布あり |
簡単に言うと、アフィンガー5はめちゃくちゃコスパの良いWordPressテーマになります。
正直、WordPressテーマはAFFINGER5を1つ買っておけば間違いはないでしょう。
WordPressテーマには他にも色々な種類がありますが、アフィンガーはその中でも特におすすめになります。
AFFINGER5の悪い口コミ・評判
ここまで、アフィンガーの良い面をピックアップしてきましたが悪い口コミや評判も探してみました。
AFFINGER購入者の評判を探してみると、
- 機能が多すぎて設定が大変
- 初心者にはカスタマイズが難しい
- 利用者が多くて他の人と被りやすい
などの口コミが多かったです。
ここから1つずつ見ていきましょう。
機能が多すぎて使いこなせない
ブログやるって決まってすぐにアフィンガー5買ったけど宝の持ち腐れ感が凄い
機能多すぎて全く使いこなせない...
— ファイ@Fラン学生×物販×ブログ (@FAYY_630) October 2, 2020
アフィンガー移行でリライト大変だけど、たくさんありすぎる機能を勉強するのにちょうど良い!
ポジティブにいこう🔥まだまだ使いきれてない。。
— こねちゃん@個人で稼ぐスキル (@konechanblog) September 19, 2020
アフィンガーは多機能すぎて全ての機能を使いこなせないという悩みが多かったです。
機能が多すぎてどれを使えばいいのか分からないという方が多い印章になります。
ただ、AFFINGERの良いところは「こういうことがしたいな〜」と思った時に大抵のことはデフォルトの機能で用意されている部分なんです。
何か新しい取り組みを行いたいときに機能が用意されているのは安心できるポイントだと思います。
初心者にはカスタマイズが難しい
今日はブログのカスタマイズで色々詰まってます😅
初心者かしたらカスタマイズも難しいですね。
テーマはアフィンガー5 を使用しています💻
やることいっぱいですが一つ一つ終わらして行きます💪
— Kenta@文系だけどプログラミング頑張る人 (@Kenta_blo) October 2, 2020
あやとさん!
僕もワードプレスのアフィンガー5です。
最低限のデザイン整えるのに、かなり苦労しました。
正直ムズイですね。— かずお|kindleの住民 (@kazuo_mental) September 29, 2020
アフィンガーは非常に多機能なテーマなので、インストールした後のカスタマイズが大変です。
特に今まで無料テーマしか使っていなかった人は戸惑うことが多いかもしれません。
僕も初めてAFFINGERを使い始めたときには、どこをどう設定すればいいのかが全く分からずに苦戦しました。
ただ、AFFINGERには購入者向けにマニュアルサイトが用意されているので、マニュアルサイトの通りに進めれば最低限の設定を行うのは比較的簡単です。
利用者が多くて他の人と被りやすい
あ、逆に?笑
みんなアフィンガーなんだね🤣笑— マサヤ🍛 楽天ブロガー×ラジオの人 (@masayahouse) September 26, 2020
AFFINGERは人気のWordPressテーマなので、他の人と被りやすいという声も多かったです。
確かに、意識して見てみるとアフィンガーを使って運営されているサイトはめちゃくちゃたくさんあります。
どうしても似たようなデザインのブログになってしまうのは事実ですが、逆に言えば参考にできるサイトが多いということです。
人気テーマである以上仕方のない部分ではありますが、カスタマイズ次第ではデザインをガラッと変えることもできるので他の人と被りたくないという人は挑戦してみてください。
AFFINGER5の良い口コミ・評判
アフィンガーを使っている人の良い口コミ・評判もまとめてみました。
良い口コミはたくさんありますが、その中でも特に多かったのが以下の4つです。
- SEOに強い
- オシャレなデザインのブログが簡単に作れる
- ググれば何でも情報が出てくる
- 一度買えばアップデートは全て無料
ここから1つずつ解説していきます。
SEOに強い
WordPressテーマのアフィンガーは本気で副業ブログで稼ぐならおすすめ
デザインもカッコいいし、本格的なサイトが作れる
ページの表示速度も激早でSEO対策もバッチリ✏️
— 副業ブログの二郎🦸🏻♂️@アフィリエイト、ブログ初心者応援📝 (@fukugyou_blog) October 3, 2020
最近、かなり興味を持っているのがWordPressの有料テーマ「AFFINGER(アフィンガー)」です。SEO対策がバッチリな上、デザインがシンプルでかっこいい。特に、ボタンやボックスのデザインが良く、成約出やすそうだな、と。私は「JIN」信者ですが、負けず劣らずの素晴らしいテーマだと思います。
— コースケ|世界一周ブロガー (@kosuke_freedom) September 27, 2020
多くの方がアフィンガーはSEOに強いという口コミをしていました。
僕もこのブログ「ライノート」をAFFINGERを使って運営していますが、比較的短期間で月1万PVを達成することができました。
もちろん、ブログは記事のコンテンツが一番大事ですが、どんなテーマを使うかによってSEOの内部構造が変わってきます。
僕も今まで無料から有料まで様々なテーマを使ってきましたが、アフィンガーはその中でも特にSEOに強いと実感しているような状況です。
オシャレなデザインのブログが簡単に作れる
わたしのサイトがアフィンガーのカスタマイズで参考になると被リンクはってくれてる方がいてる…。
嬉しくて泣きそうです(´;ω;`)ありがとうございます!アフィンガーは男性向けって思われてそうだけど、女性こそ可愛くカスタマイズできるんだよ~!おしゃれブログにしたい人ほどおすすめしたい🥺
— りえる👠副業6桁ママブロガー (@Rielmaman) September 25, 2020
有料テーマアフィンガー5を購入したけど、今までのブログはcocoonのままで続けることに。
移行したら手直しが半端なさそうなので。新しいブログはアフィンガー5で書いてます。
そして思うのです、アフィンガー5の装飾機能すげぇな👹— シゲンチ▶雑記ブロガー (@yueguchi3) September 23, 2020
オシャレなデザインのブログが簡単に作れるのもアフィンガーの良いところです。
基本的なデザインカスタマイズの機能はすべてテーマ側で用意されているので、WordPressの管理画面で設定することで簡単にデザインをカスタマイズすることができます。
使いこなせるようになれば自分の思い通りのブログを作ることができるので、他のテーマを使えなくなってしまうかもしれません。
ググれば何でも情報が出てくる
アフィンガーの良いところ🌸
ワードプレスの有料テーマから
私が選んだのはアフィンガー✨なんと言っても初心者からみた
アフィンガーの強みは
「ググればなんでも出てくる」😂分からないことは
とりあえずググってみたら解決できるよ😉— ままりーな🌸副業4つかけもちママ|元バレエ教師🩰✨ (@mama_riiina) September 28, 2020
僕もその2つで迷い、AFFINGERにしました😌
AFFINGERはデザインもいいですし、ググれば情報もすぐ拾えるので、最高です。— まもる 🚀 攻めの6桁WEBライター (@mamolblog) March 2, 2020
アフィンガーは何か分からないことがあってもググれば大体解決できます。
多くの人が使っている人気テーマなので、色々なサイトでカスタマイズやトラブルシューティングについて説明されているのがありがたいです。
僕も何度かカスタマイズで分からないことがあったのですが、ググったら一瞬で解決できたので助かりました。
困った時にすぐ解決できるのもアフィンガーの良いところです。
一度買えばアップデートは全て無料
✅AFFINGERの修正アップデートが公開されました
対応が早くて本当に助かります! 初心者ながらもAFFINGERを選んでよかったと思う理由が、また一つ増えました👍✨
— ログル⚡肌荒れ対策研究家 (@roguru_wp) November 14, 2019
AFFINGER(WING)のアップデート内容が毎回すごい&アップデートペースもすごい\(^o^)/ https://t.co/Wsx4ek1GGh
— さくらます@ただの無職おじさん (@sakuramass_) May 1, 2019
AFFINGERは一度購入すると新しい機能などのアップデートは全て無料で行うことができます。
いつでも最新の状態のテーマを使えるのは安心です。
AFFINGER5を導入する3つの手順
最後に、アフィンガーを導入する3つの手順について解説していきます。
難しいことはないので、誰でも簡単にできますよ。
アフィンガーの導入手順
- テーマの購入・ダウンロード
- WordPressの管理画面でテーマを有効化
- AFFINGER5の初期設定
画像付きで解説するので、ご安心ください。
テーマの購入・ダウンロード
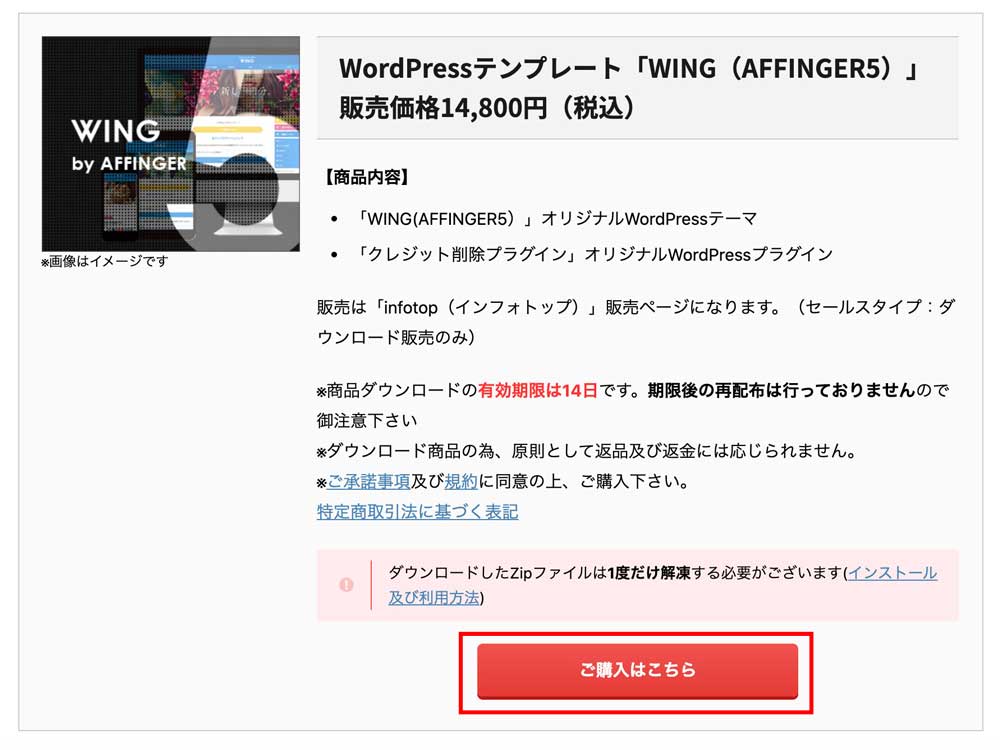
まずはAFFINGERの公式サイトから「ご購入はこちら」のボタンをクリックします。

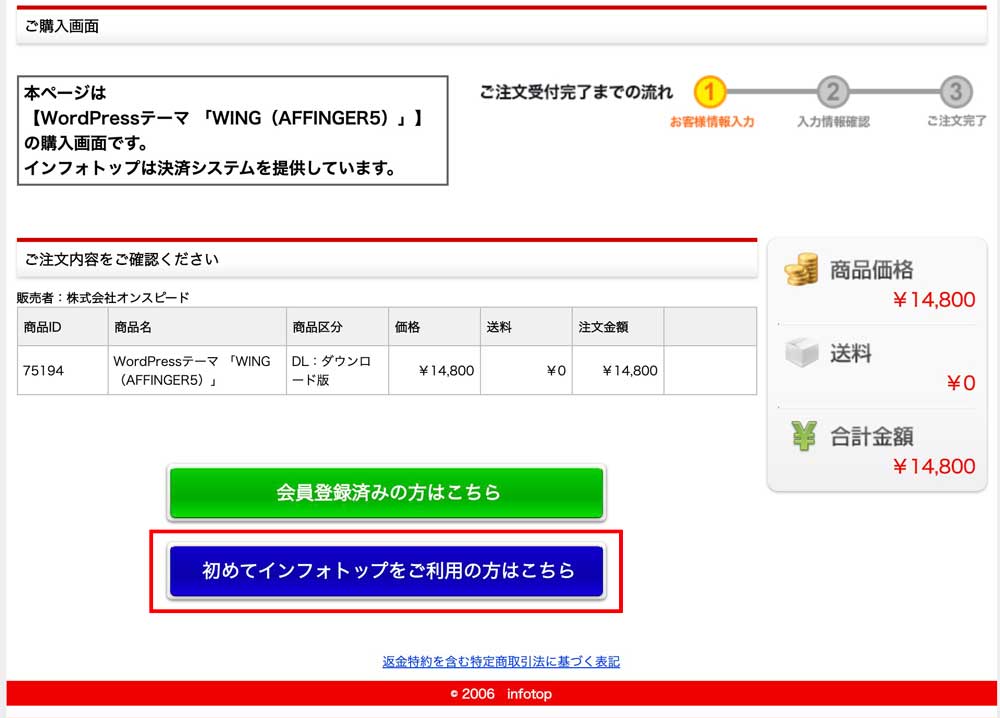
初めてインフォトップを利用するのであれば、下のボタンをクリックして会員登録後に購入を行いましょう。

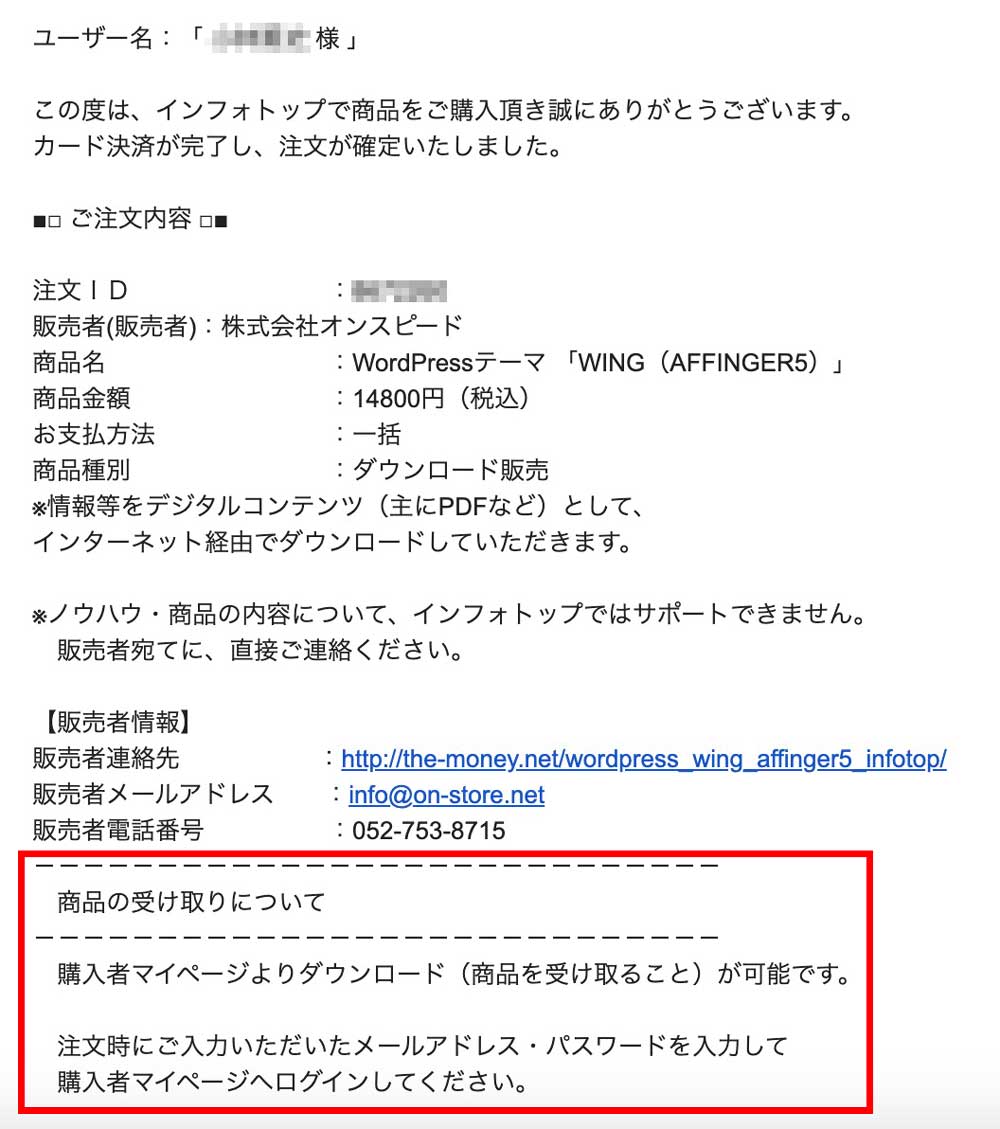
購入が完了するとこのようなメールが届きます。

アフィンガーは14日以内にダウンロードしないとダウンロードができなくなってしまうので、メールが届いたらすぐにダウンロードしましょう。
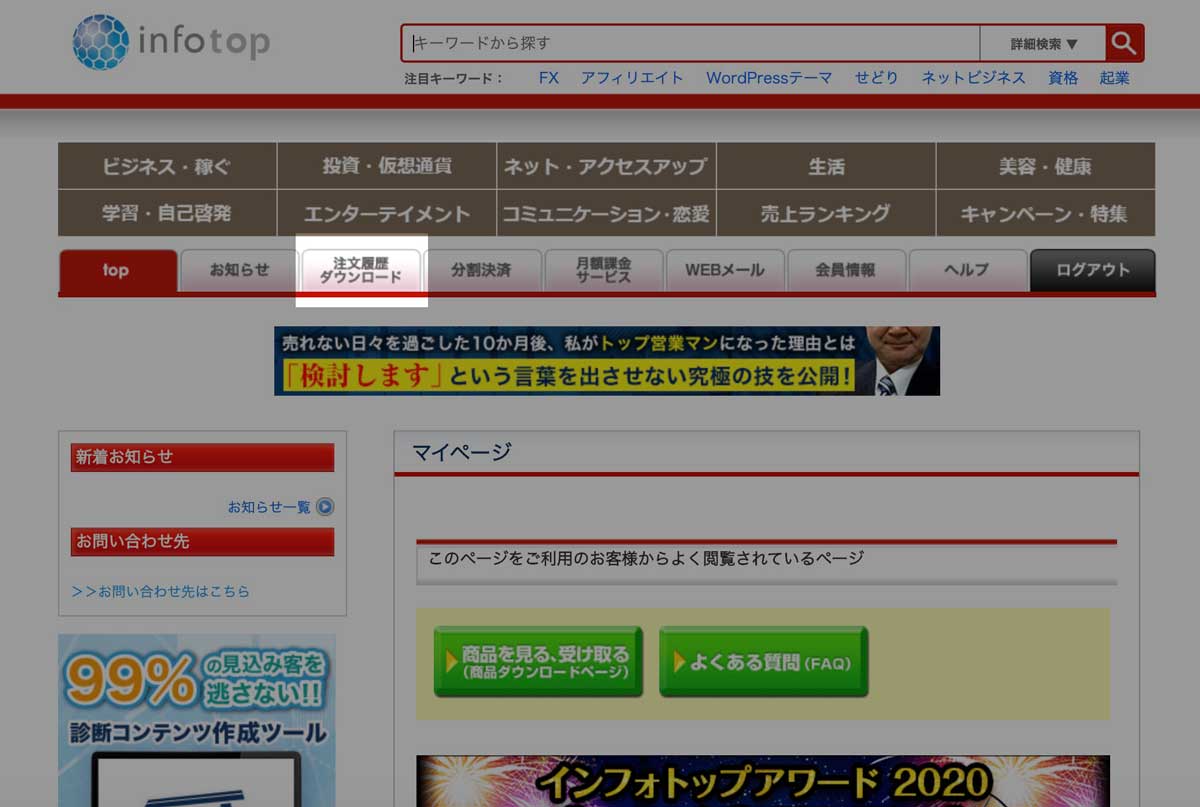
infotop(インフォトップ)にログインし、「注文履歴・ダウンロード」というタブをクリックします。


僕はすでに期限が過ぎているのでダウンロードできませんが、上記のページへ進んで購入から14日以内であればダウンロード可能です。
ダウンロードを行うと、「.zip」形式でファイルをダウンロードすることになります。
WordPressの管理画面でテーマを有効化
アフィンガーをダウンロードできたら、「.zip」ファイルを解凍しましょう。 (ファイルをダブルクリックすれば解凍できます。)
ファイルを解凍すると、
- Gurtenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください
という5つのファイルが入っています。
WordPressテーマ本体は「WordPressテーマ」のフォルダの中に入っているので、こちらを開いてみましょう。
「WordPressテーマ」の中には、
- affinger5
- affinger5-child
という2つの「.zip」ファイルがあります。

こちらは解凍はせず、WordPressにアップロードを行います。
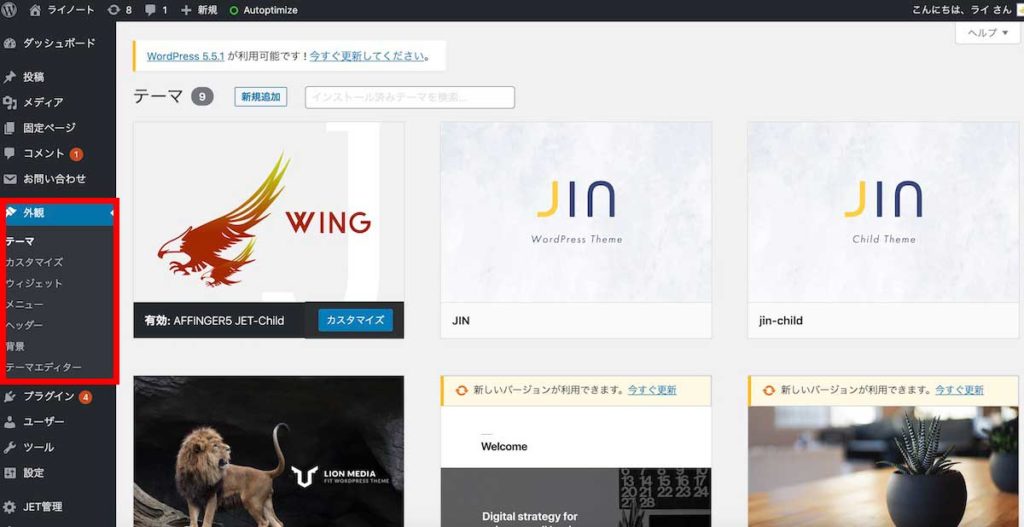
まずはWordPressの管理画面にログインし、「外観」>「テーマ」をクリックしましょう。

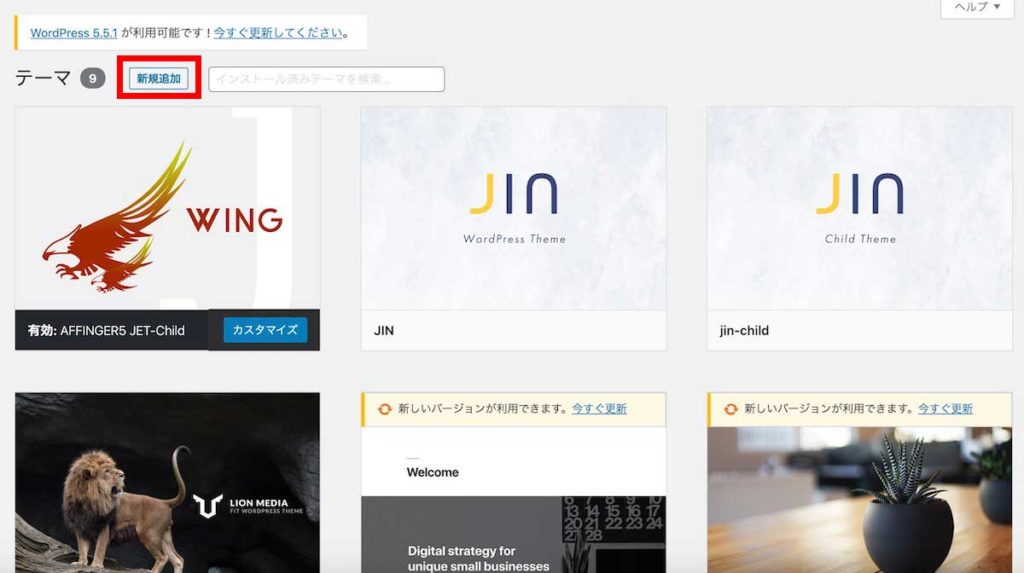
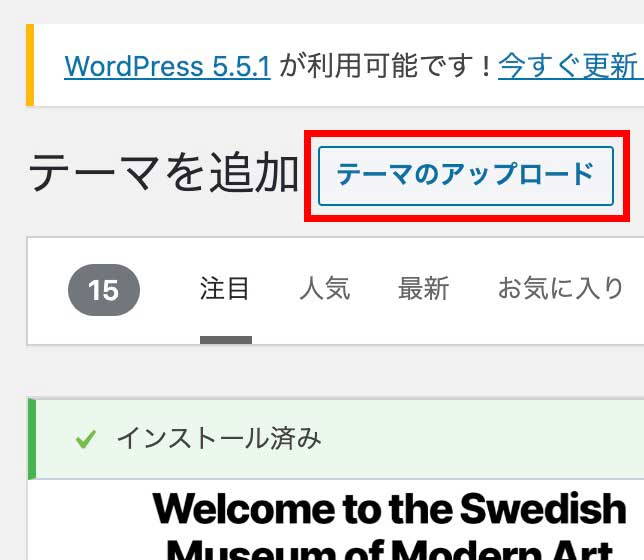
「新規追加」>「テーマのアップロード」をクリックし、「affinger5」と「affinger5-child」をそれぞれアップロードします。


アップロードが完了したら、「affinger5-child」のみを有効化して完了です。

「affinger-child」は子テーマと呼ばれます。
こちらの子テーマを有効化する理由としては、親テーマ(affinger5)がアップデートされたときに子テーマでカスタマイズをしておくとカスタマイズ内容が残るからです。
AFFINGER5の初期設定
ここまでの手順でAFFINGERをブログに反映させることができました。
最初に設定しておくべきこととしては、
- パーマリンク設定
- Googleツールの連携
の2つです。
パーマリンクの設定に関しては、パーマリンクの設定で解説しているのでこちらを参考にしてください。
Googleツールの連携は、
- Google Analytics
- Google Search Console
の2つを行います。
①:Google Analyticsの連携
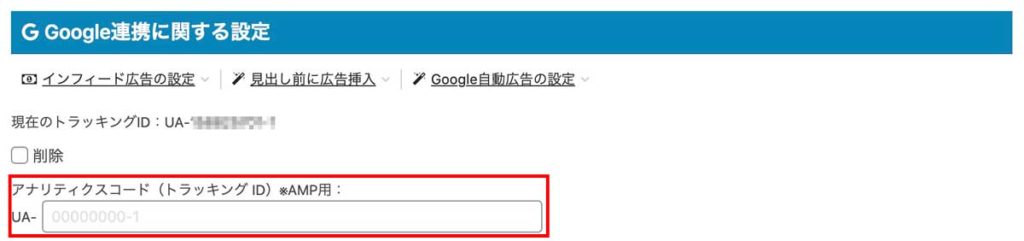
WordPressの管理画面より、「AFFINGER5 管理」>「AFFINGER5 管理」>「Google連携/広告」をクリックします。

「アナリティクスコード(トラッキングID):UA-〇〇」という項目に、Google AnalyticsのトラッキングIDの「UA-」以下の数字のみをコピペしましょう。
Google AnalyticsのトラッキングIDは、Analyticsの管理画面より右下の「管理」>「プロパティ設定」をクリックすると確認することが可能です。
②:Google Search Console
Search Consoleの連携に関しても、「AFFINGER5 管理」>「AFFINGER5 管理」>「Google連携/広告」で設定することが可能です。

「サーチコンソールHTMLタグ」という項目にGoogle Search ConsoleのHTMLタグを貼り付けましょう。
Google Search ConsoleのHTMLタグを確認するには、Search Consoleの管理画面のサイドバーより、「設定」>「プロパティ設定」>「所有権の確認」>「HTMLタグ」をクリックすることで確認可能です。
Google AnalyticsのトラッキングIDとSearch ConsoleのHTMLタグの貼り付けが完了したら、「save」をクリックすれば設定が完了になります。
以上が、GoogleアナリティクスとGoogleサーチコンソールの設定方法でした。
※ログインパスワードはWordPressのダッシュボードの「AFFINGER5 管理」>「AFFINGER5 管理」の中に書いてあります。

まとめ:AFFINGER5は評判の良いテーマです
ここまで、アフィンガーの口コミや評判、導入方法などについて解説してきました。
僕も実際にAFFINGERを使っていますが、かゆいところに手が届くテーマだと実感しています。
AFFINGERを導入することで、ブログデザインに時間をかけることなく記事作成に集中することができます。
これから本気でブログで稼いでいきたいという人は導入を検討してみてください。

