どうも!ライ(@rain0te)です。
今回の記事では、おしゃれなブログデザインを実現する17のコツについて詳しく解説していきます。
ブログでいちばん大事なのは記事の中身ですが、「どう見せるか?」というデザインの部分も非常に大事です。
でも、どのような点を意識すればおしゃれなデザインのブログを実現できるかが分からない人も多いですよね?
そこで今回は、普段からクライアントのWEBコンサルを行っている僕がおしゃれなブログデザインを実現するコツについてご紹介します。
- おしゃれなデザインのブログの作り方を知りたい
- ブログのデザインで意識するべきポイントを知りたい
- おしゃれなブログ作りの参考になるサイトを知りたい
こんな悩み・疑問に答えます。
おしゃれなブログデザインを実現する17のコツ

ここから、おしゃれなブログデザインを実現する17のコツについて詳しく解説していきます。
デザインはブログにおいて非常に重要な要素になるので、今回紹介するポイントを参考にしてあなたもブログのデザインを整えてみてください。
結論から先にお伝えすると、
- ブログのメインカラーを白・黒・グレーなどシンプルに
- おしゃれな配色パターンをまねる
- アイキャッチ画像の世界観を統一する
- 画像サイズや配置を統一する
- 同じ記事内の画像デザインを統一する
- おしゃれなWordPressテーマを使う
- 文字のサイズを大きくしすぎない
- 文字装飾を活用する
- テキストリンクの色を青色にする
- 行間の幅を調整する
- 1文の途中で改行しない
- 箇条書きを使用する
- 見出しのデザインを整える
- 囲み枠デザインを使用する
- 吹き出しを使う
- 比較が必要な部分はテーブルを使う
- オリジナルのアイコンを使う
の17つです。
ここから1つずつ詳しく解説していきます。
ブログのメインカラーを白・黒・グレーなどシンプルにする
ブログのメインカラーは、
- 白
- 黒
- グレー
などのシンプルな色にしましょう。
メインカラーを赤や青など主張の強い色にしてしまうと、ブログの主役である記事に集中してもらえなくなってしまいます。
実際に当ブログ「ライノート」でも、メインカラーは白でポイントで青色を使うようにしています。
主張の強い色をメインカラーにするのはかなりセンスが必要なので、無難にまとめたいのであればシンプルな色を使うようにしましょう。
おしゃれな配色パターンをまねる
ブログの配色に迷ったら、おしゃれな配色パターンをそのまままねてしまいましょう。
配色にはおしゃれに見えるパターンがある程度決まっているため、そのパターンをそのままパクってしまえば簡単にデザイン性の高いブログに見せることが可能です。
おしゃれな配色パターンに関しては、サルワカさんが提供する「COOL COLORS」というツールや、Adobeが提供する「Adobe color」などを参考にしてみてください。
※すべて無料で使えます。
自分で試行錯誤しながら配色を考えるよりも、おしゃれな配色パターンをまねしたほうが簡単です。
アイキャッチ画像の世界観を統一する
ブログのアイキャッチ画像の世界観は統一するようにしましょう。
アイキャッチ画像はトップページなどで一覧で並ぶため、テイストを統一することでおしゃれな雰囲気を出すことが可能です。
当ブログ「ライノート」でも、アイキャッチ画像はすべて自作してなるべく世界観を統一するように心がけています。

特にスマホだとトップページに表示されるのがほとんどアイキャッチ画像だけになるので、テイストを合わせたり自作したりすると良いでしょう。

関連記事ブログのアイキャッチ画像の作り方【おしゃれなデザインのコツも解説】
関連記事【無料】ブログ用に使えるフリー画像素材・写真サイト12選まとめ
画像サイズや配置を統一する
記事内で使用する画像のサイズや配置を統一するようにしましょう。
画像は記事の中でもデザイン性を左右する部分なので、画像に統一感がないと全体のデザインが崩れて見えてしまうからです。
僕の場合は基本的に、各H2見出しの後に画像を配置するようにしています。

サイズに関しては「横幅600px」に統一しているような形です。
大きい画像を使ってもブログの横幅以上は広がらないようになっているので、横幅600〜700pxくらいに調整するのが良いでしょう。
同じ記事内の画像デザインを統一する
1つの記事の中では画像のデザインを統一するのがおすすめです。
記事の中で画像のテイストが異なると、統一感がなくなっておしゃれに見えなくなってしまうからです。
僕の場合も、1つの記事の中では「イラスト」「写真」などを統一するようにしています。
イラスト画像で統一した記事
写真の画像で統一した記事
イラストや写真をバラバラに使ってしまうと一気に統一感がなくなってしまうので、画像のテイストはなるべく合わせるのがおすすめです。
おしゃれなWordPressテーマを使う
ブログのデザインはWordPressテーマに左右されます。
全体のデザインや配色などはテーマによって様々なので、なるべくデザイン性の高いテーマを選ぶようにしましょう。
ちなみに当ブログ「ライノート」ではAFFINGER5(アフィンガー5)というWordPressテーマを使っていますが、デザイン性と使いやすさ、収益性を兼ね備えている非常に優秀なテンプレートになっています。
他にもおすすめのWordPressテーマとしては、
などがあります。
下記の記事でおすすめのWordPressテンプレートについて解説していますので、ぜひ参考にしてください。
-

-
【2021年】WordPressブログおすすめテーマ7選【SEO対策済み】
続きを見る
文字のサイズを大きくしすぎない
ブログの文字サイズは大きくしすぎないようにしましょう。
フォントサイズが大きいと全体的に汚い印象を与えてしまうからです。
僕も基本的にフォントサイズは15〜17pxくらいに調整するようにしています。
ほとんどのWordPressテーマでフォントサイズの調整は可能なので、もし大きいフォントにしている人は調整してみてください。
文字装飾を活用する
ブログ記事の中で文字装飾を活用するようにしましょう。
重要な部分を赤字やマーカーで強調することで、デザイン性が高まり読みやすさも向上します。
注意してほしいのは、「装飾の数を増やしすぎない」という部分です。
当ブログ「ライノート」では基本的に3パターンの文字装飾を使用しています。
- 最重要:太字+黄色マーカー
- ネガティブな強調:太字+赤文字
- ポジティブな強調:太字+青文字
自分なりのルールを決めて文字装飾を行うと読みやすさも上がるため、上記の例を参考に文字装飾のパターンを決めるのがおすすめです。
テキストリンクの色を青色にする
ブログ内で使用するテキストリンクの色は青色にしましょう。
WordPressテーマによってテキストリンクの色が赤や緑になっていることがありますが、ほとんどのサイトでテキストリンクは青色なのでそちらに統一するのがおすすめです。
当ブログ「ライノート」でも、テキストリンクは青色に統一しています。

ほとんどの人の中で、「テキストリンク=青色」という認識があるため、世間の常識に合わせるようにしていきましょう。
行間の幅を調整する
行と行の間の幅を調整するようにしましょう。
ほとんどの有料テーマでは行間が最適な形に調整されていますが、無料テーマだと行間のバランスが悪いことがあるためです。
例えば、下の2つの行間を比べた場合、左は行間が詰まっていて読みにくいですよね?


ブログは小説や辞書とは違うため、なるべく読みやすいデザインにしないとすぐに他のブログを読みに行ってしまいます。
行間は少し広めに取り、読みやすいブログデザインを意識しましょう。
1文の途中で改行しない
ブログ記事を書く際に、1文の途中で改行をしないようにしましょう。
ブログはPCでもスマホでも読まれるため、1文の途中で改行してしまうとどちらかのデバイスでの表示が崩れてしまうからです。
僕の場合も記事を書く際には1文の中で改行を入れないように意識しています。
細かい部分ですが、こういう細かい部分がデザインでは大事なので、しっかり整えるようにしましょう。
箇条書きを使用する
複数のものを説明する際には、箇条書きを使うようにしましょう。
箇条書きを使うと読みやすくなりますし、タグを使うことでSEOでの評価も上がりやすくなります。
listタグというのは箇条書きの際に使うタグで、下記のようなデザインです。

箇条書きで説明した方が分かりやすい部分に関しては、積極的にlistタグを使っていきましょう。
見出しのデザインを整える
記事の見出しデザインを整えましょう。
見出しは記事の中でも大きく表示されて目立つ部分なので、見出しデザインを整えることでブログの印象がグッと良くなります。
ただ、あまりにも過剰な装飾は逆にデザイン性を損なってしまうので、できるだけシンプルな見出しにするのがおすすめです。
他の人の見出しデザインも参考にして、最適な形に整えてみましょう。
囲み枠デザインを使用する
記事の中で特に伝えたい部分は、囲み枠を使って目立たせるのがおすすめです。
囲み枠を使うことで、他の部分よりも強調されるため内容を読者に伝えやすくなります。
僕も記事の中で強調したい部分に関しては、ボックスを使って囲むようにしています。

ただし、使いすぎると逆にうるさくなってしまうため、「ここぞ」という部分にだけ使うのがおすすめです。
吹き出しを使う
記事の中で吹き出しを使うのもおすすめです。
筆者が話しているような印象を与えて親近感を沸かせたり、対話形式にして漫画のような演出をすることもできます。
文章ばかりが続くと読みにくい印象を与えてしまうため、吹き出しを取り入れて読みやすい記事にしてみましょう。
比較が必要な部分はテーブルを使う
複数の項目を比較する場合はテーブル(表)を使うのがおすすめです。
テーブルを使うことで一目で比較をすることができるので、文字だけで説明するよりも読者に内容を伝えやすくなります。
具体的には、下記のような形です。

複数の項目を比較したりする際には積極的にテーブルを活用しましょう。
オリジナルのアイコンを使う
ブログのプロフィールにはオリジナルのアイコンを使うようにしましょう。
無料で使えるアイコンでも良いですが、オリジナルのアイコンを使うことで信頼性を高められる効果があります。
自己紹介ページや吹き出しなど、ブログの中でアイコン画像を使う機会は多いです。
多少コストがかかっても、オリジナルのアイコンを使うのが良いでしょう。
おしゃれなデザインが参考になるブログ7選
おしゃれなデザインが参考になるブログを7つ紹介します。
デザインを学ぶには実際におしゃれなデザインのブログを見るのが一番です。
今ナ回紹介するブログはどれもデザイン性が高くおしゃれなブログばかりなので、ぜひ参考にしてください。
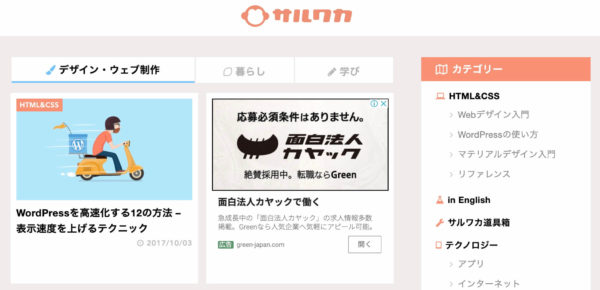
サルワカ

フラットデザインがおしゃれな「サルワカ」さんです。
シンプルなアイキャッチ画像に統一感があり、非常に読みやすいブログになっています。
有料テーマのSANGO(サンゴ)を開発していることもあるので、デザインの参考にしてください。
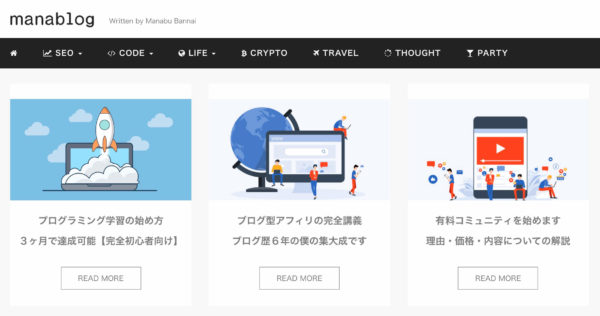
manablog

有名ブロガーのマナブさんのブログ「manablog」です。
全体的なデザインがシンプルにまとまっており、アイキャッチ画像の世界観も統一されています。
シンプルなブログデザインを目指しているのであればぜひ参考にしてください。
321web

Apple製品やAdobeツールに関する記事を書いている「321web」です。
どの記事のアイキャッチ画像もデザイン性が高く、記事の内容も非常に参考になります。
これからデザインを学びたいのであればぜひ読んでみてください。
monograph

堀口さんが運営するガジェットブログ「monpgraph」です。
使われている写真や全体のデザインなどのクオリティが非常に高く、デザインの参考になります。
文字装飾や画像の配置など、細かい部分も読んでみると勉強になるでしょう。
DRESS CODE

平岡雄太さんが運営するファッション・ガジェットブログ「DRESS CODE」です。
雑誌のようなレイアウトが特徴で、個人ブログとは思えないデザイン性の高さが特徴。
アイキャッチや記事の中で使われている写真や画像も統一感があって整っているので、ぜひ参考にしてください。
トバログ

鳥羽恒彰さんが運営するガジェットブログ「トバログ」です。
白をメインカラーにしたブログデザインとなっており、シンプルで洗練された印象があります。
アイキャッチ画像のデザインや全体のレイアウトなど、ブログデザインの参考にしてください。
monecre

フリーランスでデザイナーの仕事をされているモネさん(@mone_creator)が運営する「monecre」です。
雑誌風のピックアップ記事や、アイキャッチ画像の統一感もセンスを感じます。
有料WordPressテーマの「JIN」を使われているので、JINを使っている人はぜひ参考にしてください。
まとめ:おしゃれなブログデザインを実現しましょう!
ここまで、おしゃれなブログデザインを実現するコツについて解説してきました。
ブログで大事なのは記事の内容ですが、デザインを整えることで読者が記事を読みやすくなり滞在時間が上がったり離脱率が下がるなど、SEO評価も上がります。
具体的なデザインのポイントや参考ブログも紹介したので、ぜひあなたのブログデザインを整える際の参考にしてください。