どうも!ライ(@rain0te)です。
今回の記事では、ブログのアイキャッチ画像の作り方について詳しく解説していきます。
ブログのアイキャッチ画像は記事が読まれる上で非常に重要です。
特にTwitterなどのSNSで記事をシェアする場合、アイキャッチ画像がツイートの中で大きく表示されるためクリック率向上につながります。
僕も以前はデザインが苦手だったので画像に文字を入れる程度だったのですが、今はデザインも意識して画像を作るようにしています。
- アイキャッチ画像の作り方を知りたい
- おしゃれなアイキャッチ画像を作りたい
こんな悩み・要望に答えます。
タップできる目次
ブログのアイキャッチ画像作成のツール
ブログのアイキャッチ画像作成に使用するツールをご紹介します。
ツールによってできることが変わってくるので、これから本格的にアイキャッチ画像を作っていく人はぜひ参考にしてください。
![]() Photoshop
Photoshop
当ブログではPhotoshop(フォトショップ)を使ってアイキャッチ画像を作っています。
基本的には写真を加工したり編集するツールなのですが、文字を入れたりすることもできるのでアイキャッチ画像の作成も可能です。
ただし有料になります。
![]() Canva
Canva
これからブログのアイキャッチ画像を本格的に作っていきたいと考えているのであれば、Canvaがおすすめです。
無料ツールにも関わらず十分クオリティの高い画像を作成することができます。
ソフトをインストールする必要がなく操作も直感的に行えるので、今回はCanvaを使うことを前提に話を進めていきます。
ブログのアイキャッチ画像の作り方【Canvaで解説】
ここからブログのアイキャッチ画像の作成方法の手順を具体的に解説していきます。
使用するのは無料ツールのCanvaです。
まずは下記からCanvaのサイトにアクセスし、登録を行いましょう。
アイキャッチ画像のサイズを選択
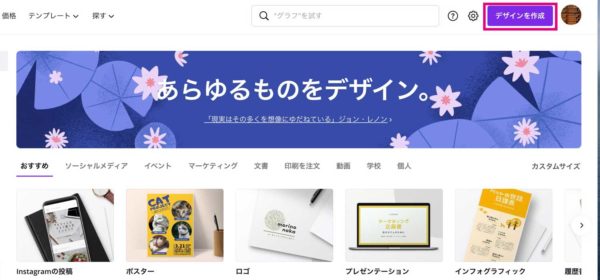
Canvaへの登録が完了したら、右上の「デザインを作成」というボタンをクリックします。

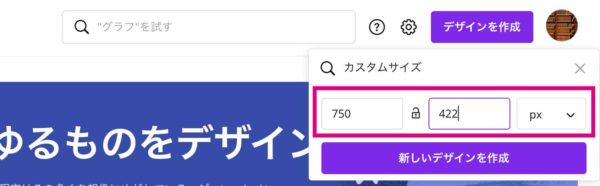
その中の、「カスタムサイズ」をクリックしましょう。

テンプレートによってアイキャッチ画像のサイズは異なりますが、今回はいつも僕が作成している「750px × 422px」と入力して、「新しいデザインを作成」をクリックします。

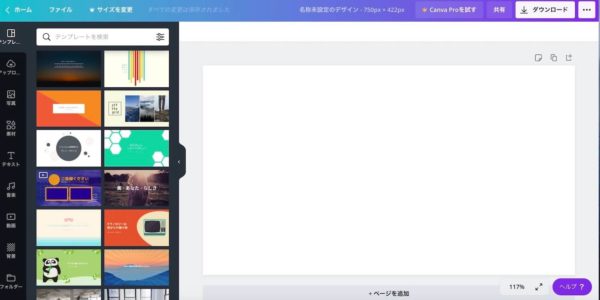
これがCanvaの基本画面になります。

アイキャッチの背景に使用する画像を選ぶ
続いて、アイキャッチ画像の背景となる画像を選びます。
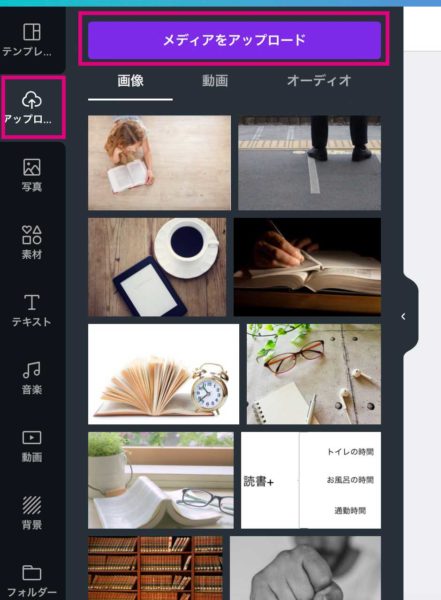
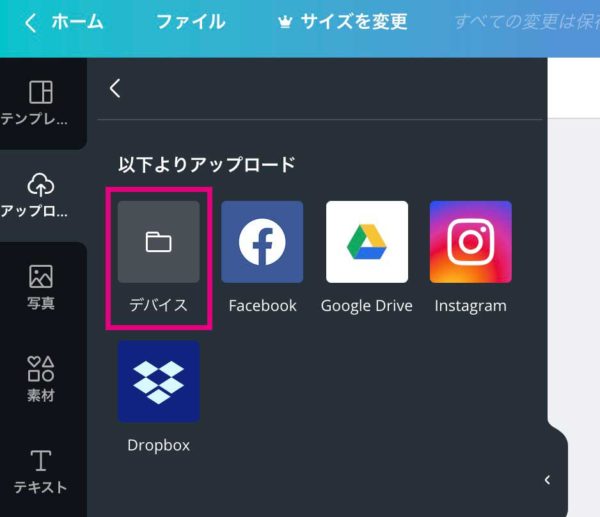
左側のメニューより、「アップロード」>「メディアをアップロード」>「デバイス」とクリックするとパソコンの中に保存されている画像を選ぶことが可能です。


これであなたが好きな画像をアイキャッチ画像のベースにすることができます。
時短で作るならテンプレートを活用
「自分で画像を選ぶなんて面倒くさい!」
という人はテンプレートを活用しましょう。
Canvaには無料で使えるテンプレートが豊富に用意されているので、これを活用することで時短で簡単におしゃれなアイキャッチ画像を作成可能です。
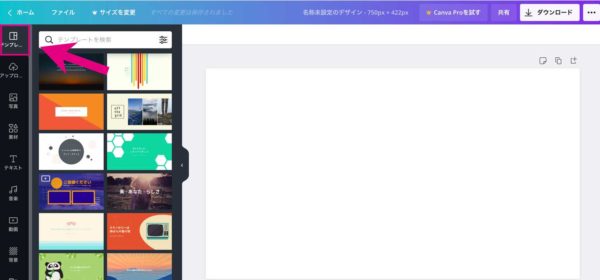
左メニューの「テンプレート」をクリックするとテンプレートの一覧が表示されます。

今回はこちらのテンプレートをベースに作成していきます。

テンプレートの文字を編集する
続いてテンプレートに入っている文字を編集しましょう。
テキスト部分をダブルクリックすることで文字を選択して編集することができます。

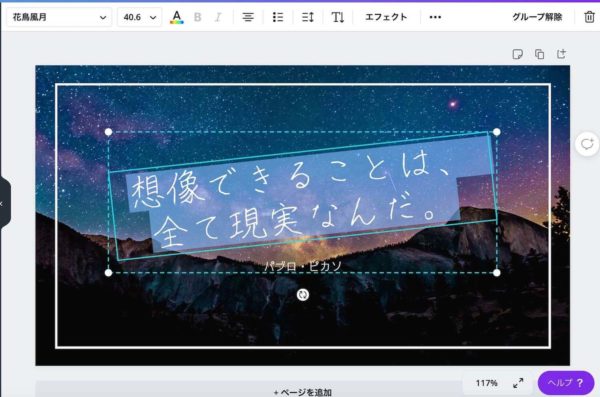
こんな感じで編集してみました。

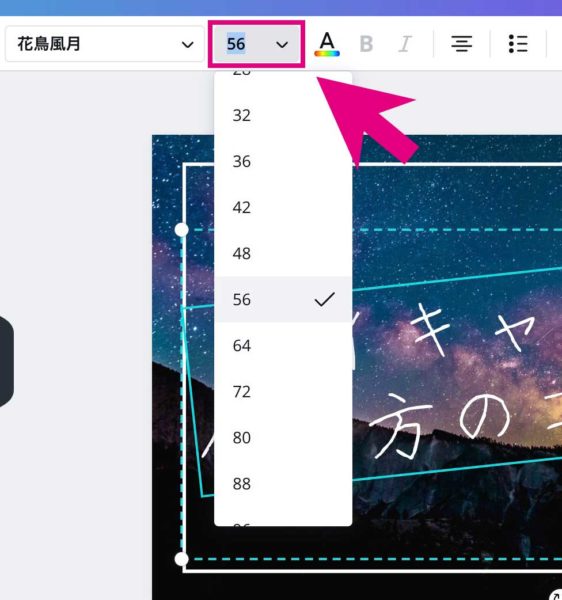
文字を選択しながら下記の矢印をクリックするとフォントサイズの変更も可能。

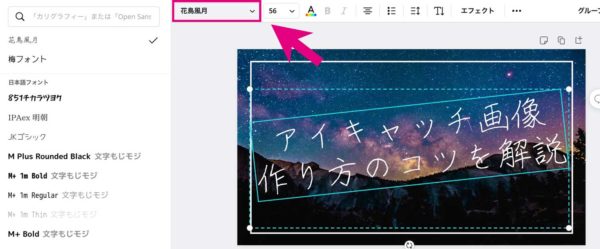
「花鳥風月」という部分をクリックすると文字のフォントも変更可能です。

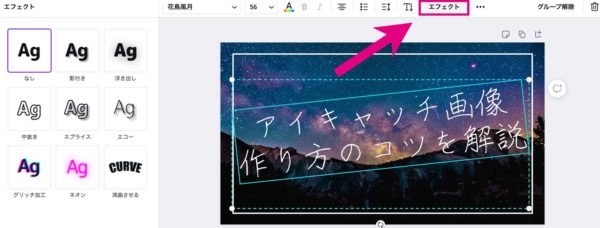
「エフェクト」という部分をクリックすると様々な効果を追加することができます。

また、「パブロ・ピカソ」という文字が入ってしまっているので、これを削除します。
文字の部分をクリックしてBackSpaceキーを押せば簡単に削除可能です。

最終完成形はこんな感じ。

テンプレートを使ったとは思えない完成度じゃないですか?笑
アイキャッチ画像をダウンロードする
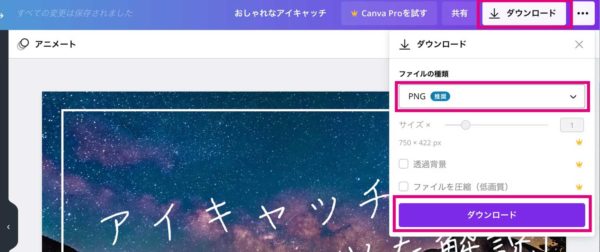
アイキャッチ画像が完成したら、ダウンロードを行います。
ファイルの種類は「PNG」を選択し、「ダウンロード」をクリックしましょう。

パソコンにアイキャッチ画像のデータがダウンロードされます。
これで一通り作成は完了です。
作成したアイキャッチ画像は圧縮しよう
作成したアイキャッチ画像はブログにアップする前にデータを圧縮するようにしましょう。
データが大きい状態でアップしてしまうと、ブログの表示速度が遅くなって離脱率が上がってしまうからです。
データの圧縮方法には色々ありますが、いちばん有名な「TinyPNG」というサイトを使って解説します。
このサイトは僕も使っていますが、動作も安定していてツールをダウンロードする必要もないので非常に便利です。
まずは下記のURLよりサイトにアクセスします。

このような画面になるので、画像をドラッグアンドドロップするかクリックしてファイルを選択します。

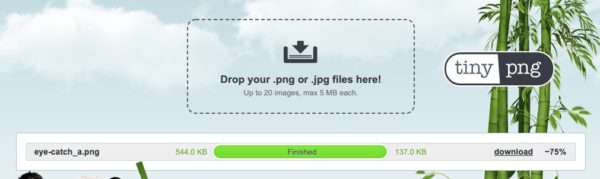
するとこのように簡単にデータの圧縮が可能です。
今回は544KBのデータが137KBまで圧縮されました。

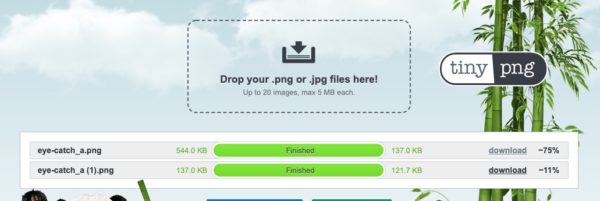
ちなみに2回圧縮すると多少ですがデータを小さくできます。
ブログの表示速度が遅い原因のほとんどが画像の容量が大きすぎることなので、画像データの圧縮は必ず行うようにしましょう。
SNSでのアイキャッチ画像の表示を確認する
アイキャッチ画像が完成したら、SNSでの見え方を確認するようにしましょう。
TwitterやFacebookなど、それぞれのSNSによって画像の表示形式に違いがあるからです。
アイキャッチ画像の見え方を確認するには、サルワカさんが提供しているアイキャッチ画像サイズチェッカーを使用しましょう。
画像をアップロードすることで、
- はてなブックマーク
などでの表示を確認することができます。
非常に利用しやすくなっているので、ぜひ使ってみてください。
おしゃれなアイキャッチ画像デザイン【5つのコツ】

おしゃれなアイキャッチ画像のデザインを作る5つのコツを解説していきます。
ここで紹介するコツを押さえてアイキャッチ画像を作成することで、誰でも簡単におしゃれなデザインに近づけることが可能です。
ポイントから先にお伝えすると、
- おしゃれな画像を使用する
- 文字を目立たせる
- 文字数を少なくする
- 色の使い方に気をつける
- 適切な画像サイズに調整する
の5つです。
ここから1つずつ詳しく解説していきます。
おしゃれな画像を使用する
アイキャッチ画像のベースとなる画像は、なるべくおしゃれなものを使うようにしましょう。
いくら装飾をこだわっても、元になる画像がダサいとアイキャッチ画像全体のデザインもダサくなってしまうからです。
有料画像サイトを使ったほうがクオリティが高い素材が揃っていますが、今は無料でも質の高い素材サイトが多くあります。
無料で使えるフリー画像素材・写真サイトに関しては、下記の記事で詳しく解説しているのでぜひ参考にしてください。
-

-
【無料】ブログ用に使えるフリー画像素材・写真サイト12選まとめ
続きを見る
文字を目立たせる
アイキャッチ画像ではできるだけ文字を目立たせるようにしましょう。
アイキャッチ画像の目的は「ひと目で何が書いてある記事かが分かること」なので、文字のフォントが小さかったり読みにくかったりすると読者が記事の内容をひと目で判断することができません。
例えば下記の2つの画像を比べると、右の画像の方が文字が大きくて内容がはっきり分かりますよね?


アイキャッチ画像の主役は画像よりも文字なので、作成する際にはなるべく文字を目立たせるように作るようにしましょう。
文字数を少なくする
アイキャッチ画像で使用する文字数はできるだけ少なくするようにしましょう。
文字が多すぎるとフォントサイズが小さくなってしまい、何を伝えたいのかが分かりにくくなってしまうからです。
例えば下記の2つの画像を比較すると、右の画像のほうが1つ1つのフォントサイズが大きくて伝えたい内容がはっきり分かりますよね?


アイキャッチ画像で使用する文字数は極力減らし、本当に伝えたい内容のみに絞って使うのが大切です。
色の使い方に気をつける
アイキャッチ画像のデザインでは色の使い方に注意しましょう。
基本的な考え方としては、
- 原色は極力使わない
- 色の数を使いすぎない
の2点です。
下記の2つの画像を比較するとよく分かりますが、左の画像は文字と背景色の相性が悪くて目がチカチカしますよね?


なるべく原色系の色は使わず、背景色と文字色の相性を考えてシンプルな色を使うようにしましょう。
色の組み合わせの見本に関しては、「Adobe color」というツールを使うのがおすすめです。
記事の内容にマッチした画像デザインにする
アイキャッチ画像は記事の内容に合ったデザインにするようにしましょう。
アイキャッチ画像の目的は「ブログ記事の内容をひと目で分かるようにする」ということなので、記事とまったく関係ない画像を使ってしまうと読者に違和感を与えてしまいます。
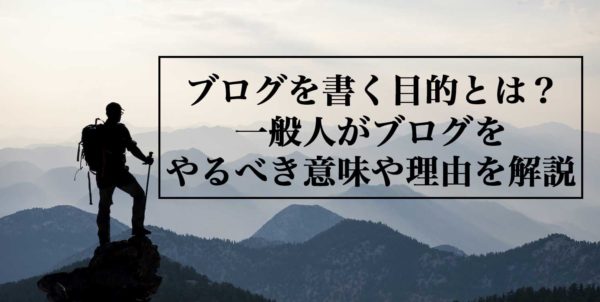
例えば、下記のような画像を使ってしまうと「ブログの始め方」という記事の内容と合っていないので違和感がありますよね?

「ブログの始め方」というテーマで記事を書くのであれば、パソコンやスマホの画像を使用した方が記事内容とマッチして自然な印象になるでしょう。
まとめ:ブログのアイキャッチ画像の作り方は簡単です
ここまで、ブログのアイキャッチ画像の作り方やデザインのコツについて詳しく解説してきました。
デザインに苦手意識を持っている人は多いと思いますが、ちょっとしたコツを意識するだけでおしゃれで目を引くアイキャッチ画像を簡単に作ることができます。
作り方は人それぞれですが、Canvaのテンプレートを活用すれば誰でも簡単におしゃれなアイキャッチ画像を作ることが可能です。
あなたもぜひ挑戦してみてください。