どうも!ライ(@rain0te)です。
今回の記事では、ブログの作り方や必要性、メリットについて解説していきます。
ブログを書いていると、「目次を作ったほうがいいんだろうか?」って迷うことってありますよね。
実は目次を設置するだけで、記事が読まれやすくなったり滞在時間が上がる効果があるんです。
作り方さえ覚えてしまえば誰でも簡単に設置できるので、本記事を参考に目次の作り方を習得しましょう。
- ブログの目次の作り方を知りたい
- ブログの目次は必要なのか?いらないのか?
上記の悩み・疑問に答えます。
タップできる目次
ブログ記事に目次は必要?いらない?

結論から先にお伝えすると、ブログに目次は必要です。
ブログに目次を設置することで、読者の滞在時間が伸びたり、読みたい場所からすぐに読むことができる機能があります。
実際に僕もすべての記事ページに目次を入れていますが、ヒートマップを見ると目次の部分がクリックされることが非常に多いです。
ということなので、ブログに目次を設置するのは必須ということになります。
ブログ記事に目次を設置するメリット

ブログ記事に目次を設置するメリットをお伝えします。
結論から先に説明すると、
- 記事全体の内容がひと目で分かる
- 読者が読みたい場所をすぐに読める
- 目次の内容がGoogle検索結果に反映される
の3つです。
ここから1つずつ詳しく解説していきます。
記事全体の内容がひと目で分かる
目次を設置することで、読者が記事全体の内容をひと目で把握することが可能です。
記事を読む前から読者が「この記事にはこんな内容が書かれているんだ」ということを知ることができるので、先を読み進めてもらいやすくなります。
どんなことが書かれているか分からないと読者はすぐに他の記事を読みに行ってしまうので、目次の段階で内容が分かるようにしておきましょう。
読者が読みたい場所をすぐに読める
記事の最初に目次を設置することで、読者が読みたい場所へすぐに飛べるようにすることができます。
リンクをクリックすると読みたい場所へすぐに飛べるようにしてあげることで、記事の読みやすさが上がって読者が満足する記事にすることが可能です。
僕も記事を読むときは最初から最後まで読むのではなく、自分が読みたい部分だけを拾い読みすることが多いです。
クリックすると該当部分の見出しまで飛べる目次(ページ内リンク)の作り方に関しては、WordPressブログ記事の目次の作り方で詳しく解説しています。
目次の内容がGoogle検索結果に反映される
最近はGoogleの検索結果で目次の内容が表示されることがあります。
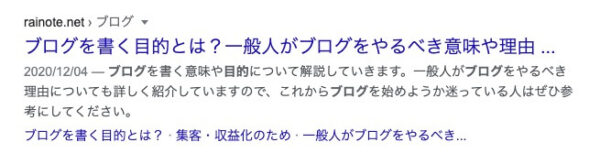
例えば、PC表示だと下のように表示されます。

「ブログを書く目的とは?」「集客・収益化のため」という部分が目次の部分です。
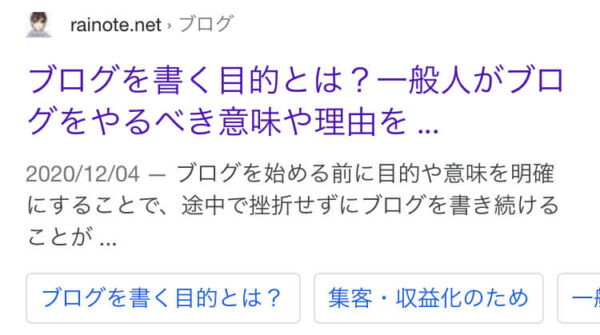
スマホだと下のような形です。

検索結果上で表示される面が多くなるとその分クリックされる確率も上がるので、目次を設定することであなたの記事がクリックされやすくなるという効果があります。
WordPressブログ記事の目次の作り方
WordPressブログで記事の目次を作る方法について解説していきます。
ブログの目次の作り方としては、
- プラグインで作成する
- HTMLで作成する
の2つです。
ここから1つずつ詳しく解説しています。
プラグインで作成する
ブログ記事の目次をプラグインで作成する方法を解説します。
「Table of Contents Plus」という目次作成機能をつけられるWordPressプラグインがあるので、こちらを使うのがおすすめです。
手順としては、
- プラグインを追加する
- プラグインの設定をする
- 目次が表示される
の3ステップです。
プラグインを追加する
まず、WordPressの管理画面からプラグインを追加しましょう。
「ダッシュボード」>「プラグイン」>「新規追加」と進みます。


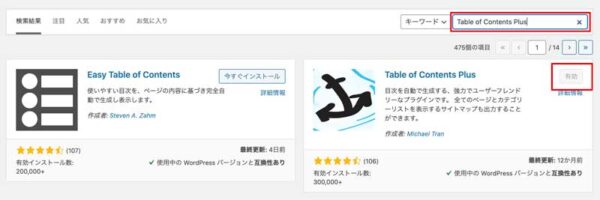
検索窓で「Table of Contents Plus」を検索します。
Table of Contents Plusが表示されたら、「今すぐインストール」>「有効化」をクリックします。

プラグインの設定をする
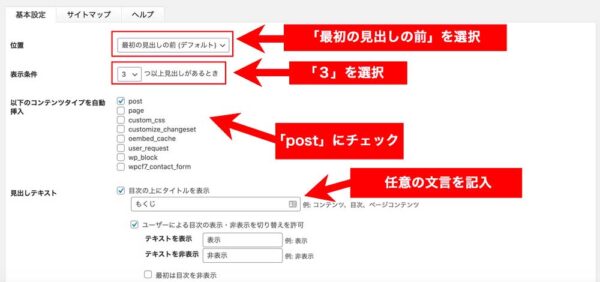
「インストール済みプラグイン」から、Table of Contents Plusの「設定」をクリックします。


上記画像の通りに設定しましょう。
「目次が3つ以上ある場合」に「最初の見出しの前」に目次を表示させるように設定しました。
見出しラベルはタップできることを読者に分かりやすくするために、「タップできる目次」にしています。
「上級者向け」という部分をクリックすると、「見出しレベル」を設定できます。

見出しのどの階層まで表示させるかを決められるのですが、「h1」「h2」「h3」のみを表示させる設定にしました。
h4を使うことはほとんどありませんが、一応設定しておきましょう。
ここまで設定ができたら、「設定を更新」をクリックして保存します。

目次が表示される
記事ページを見てみると、自動的に目次が表示されています。

プラグインを入れるだけですべての記事に反映されるので、WordPressを使っているのであればこれが一番簡単な方法です。
HTMLで作成する
HTMLで目次を作ることも可能です。
まず、各見出しのhタグに下記のようなコードを追加します。
<h2 id="ex-2">見出し2</h2>
<h2 id="ex-3">見出し3</h2>
<h2 id="ex-4">見出し4</h2>
「ex-1」の部分に関しては好きな文言で問題ありません。
続いて、各見出しに飛ばすための目次リンクを作ります。
コードは下記のように記載してください。
<a href="#ex-2">見出し2</a>
<a href="#ex-3">見出し3</a>
<a href="#ex-4">見出し4</a>
上記の目次を最初のh2見出しの上などに入れれば、記事ページに目次を作成することが可能です。
プラグインを使わない場合はこのような形で目次を作ってみてください。
ブログの目次を作る5つのコツ

ブログの目次を作る5つのコツについて解説していきます。
目次もただ作ればよいわけではなく、ユーザーが使いやすいように工夫をすることが大事です。
目次作成のコツとしては、
- 目次は最初から表示させておく
- ひと目で内容が分かる見出しにする
- 見出しで記事のあらすじが分かるようにする
- 長すぎず、短すぎないようにする
- 見出しはキーワードを意識する
の5つです。
ここから1つずつ詳しく解説していきます。
目次は最初から表示させておく
目次はデフォルトで表示させておく設定にしましょう。
最初から閉じられていると目次があることを気が付かない読者も多いので、せっかく目次を作っている意味がなくなってしまいます。
目次はクリックされることが多い部分なので、しっかりとユーザーに気づいてもらうためにも最初から表示させておくようにしましょう。
ひと目で内容が分かる見出しにする
目次だけを読んで本文に何が書いてあるか分かるようにしましょう。
何が書かれているのかよく分からない見出しだと、読者に読みたいと思ってもらえないので離脱の原因になってしまいます。
ほとんどの読者は最初に目次を見て読むかどうかを決めるので、内容が分かりやすい目次にすることで本文を読み進めてもらいやすくなります。
- 数字を含める
- シンプルで分かりやすくする
- 「〇〇必見」「保存版」などのキラーワードを含める
など、読んでもらうための工夫を取り入れましょう。
見出しで記事のあらすじが分かるようにする
見出しだけを眺めたときに、記事全体のあらすじが分かるようにしましょう。
冒頭にある目次を読んで記事の流れが分からないと、記事全体の論理が崩れてしまっている可能性が高いからです。
見出しで記事の大枠が固まれば、あとは目次に沿って文章を書いていけば自然と論理的な記事を作ることが可能です。
見出しはそれだけ重要な部分なので、しっかりと時間をかけて作成するようにしましょう。
-

-
【初心者】ブログの見出しの正しい書き方【使い方やSEO効果も解説】
続きを見る
見出しは1行におさまるようにする
目次は1行におさまるように文字数を調整しましょう。
2行に改行されるくらい長い見出しにしてしまうと、ゴチャゴチャして見づらくなってしまうからです。
要点だけをまとめたシンプルな目次にすることで、読者にストレスを与えずに記事を読み進めてもらうことができます。
見出しはキーワードを意識する
見出しにその記事で狙うキーワードやサジェストキーワード、関連キーワードを意識的に入れるようにしましょう。
特にH2見出しはSEO的に重要な部分なので、キーワードが含まれていないと狙ったキーワードで上位表示されにくくなってしまいます。
僕も見出しを作る際には、タイトルやH2に狙ったキーワードや関連キーワードを含めるようにしています。
まとめ:ブログ記事に目次は必要です
ここまで、ブログ記事の目次の作り方や必要性について解説してきました。
ユーザーは最初に目次を読んで本文を読むかどうかを判断するケースが多いので、ブログ記事に目次は必ず設置するようにしましょう。
WordPressであればプラグインで簡単に設置できるので、今回の記事を参考に目次を設置してみてください。