WordPressで記事を書くのはブログ作成の基本ですが、どのように記事を書いて投稿すればいいのか分からない人も多いですよね?
そこで今回の記事では、WordPressブログの記事の書き方と投稿方法について実際の画面を見ながら解説していきます。
慣れるまでは難しく感じるかもしれませんが、今回ご紹介するやり方に沿って記事を書けば誰でもブログ記事を投稿することが可能です。
これからWordPressブログを書こうとしている人はぜひ参考にしてください。
タップできる目次
WordPressブログで記事を書く全体像
WordPressで記事を書く全体像
- 新規投稿の作成
- タイトルの設定
- 見出構成の作成
- 本文の作成
- アイキャッチ画像や記事内画像の挿入
- 文章の装飾
- 記事の投稿
WordPressでブログ記事を書く全体像としては上記の通りです。
まずは基本のブログ記事の書き方を紹介し、続いて装飾の方法や投稿方法について解説していきます。
この記事を見ながら実践すれば誰でもブログ記事を書けるようになりますので、ぜひ参考にしてください。
【基本】WordPress記事の書き方9ステップ
WordPress記事の書き方9ステップ
WordPress記事の書き方は上記9ステップです。
ここから1つずつ詳しく解説していきます。
新規投稿ページを作成する
新しい記事を書くためにはまず、新規投稿ページを作成します。
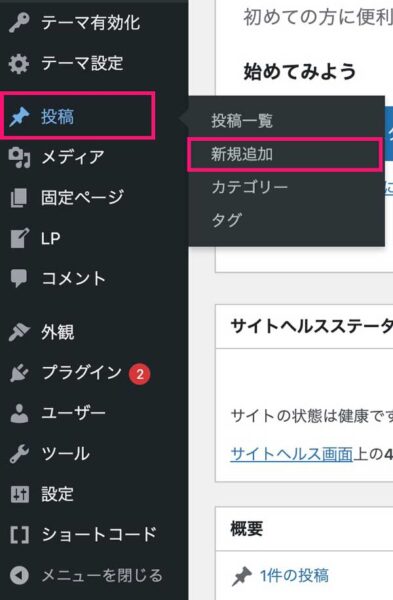
WordPressのダッシュボードから「投稿」>「新規追加」をクリックします。


上記のような画面になれば新規記事の投稿の準備は完了です。
ここから記事を作成していきましょう。
タイトルを設定する
まずはブログ記事のタイトルを設定します。
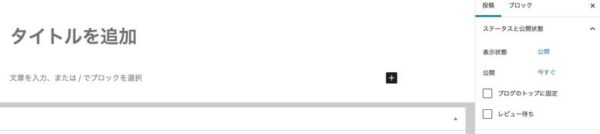
「タイトルを追加」の部分にマウスカーソルを合わせてクリックし、タイトルを入力してください。

記事のタイトルはブログが読まれるかどうかを決める大事な部分なので、しっかりと考えた上で決めるのがおすすめです。
読まれるブログ記事タイトルの付け方については下記の記事を参考にしてください。
関連記事読まれるブログ記事タイトルの付け方の3つのコツ【クリック率UP】
見出しを設定する
続いて、記事の見出しを設定する方法を解説します。
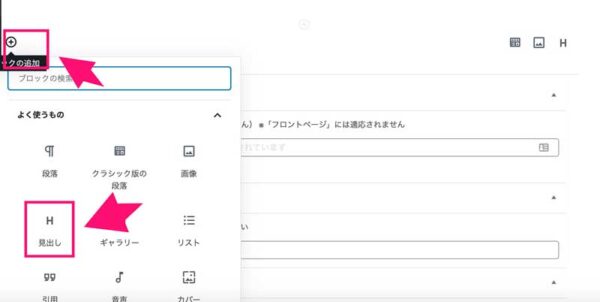
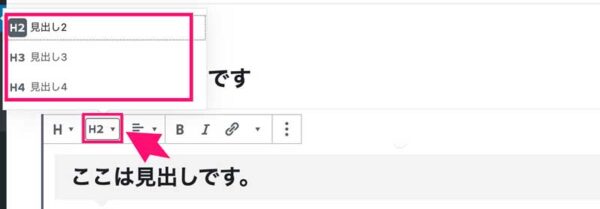
+ボタンをクリックして、「見出し」というブロックを選んでクリックしてください。

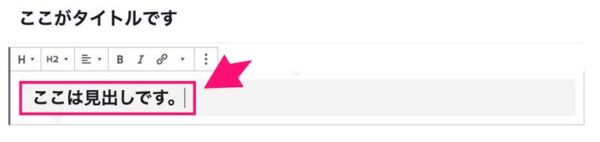
下記のようにテキストを入力すれば見出しを設定することが可能です。

また、ここでh2〜h4までを設定することもできます。

本文を書く
見出しを設定したら、続いて本文を作成していきます。
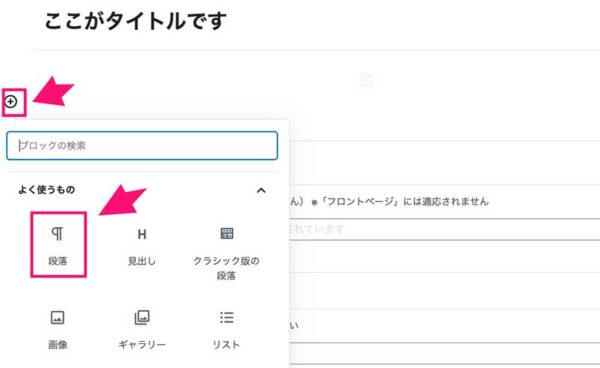
「+」ボタンをクリックして、「段落」というブロックを選択してください。

後は本文のテキストを入力すればOKです。

ブログ記事の本文を書くコツについては下記の記事で解説しています。
関連記事【初心者向け】ブログの書き方で最低限知っておくべき13のコツ
画像を挿入する
ブログ記事の内容を理解しやすくするために画像を挿入するのもおすすめです。
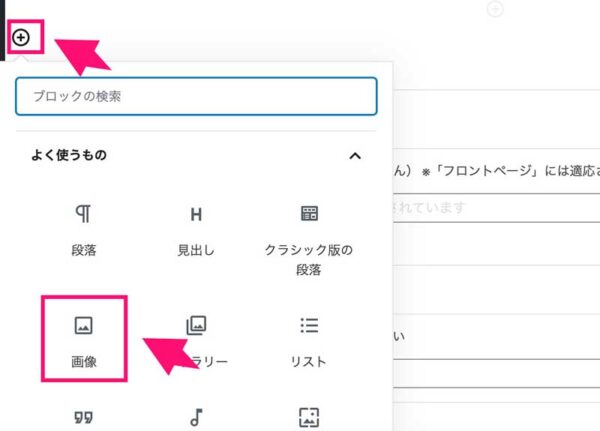
画像を挿入するには、「+」ボタンをクリックして「画像」ブロックを選択します。

あとは「ファイルを選択」をクリックしてPC内にある画像ファイルを選んでライブラリにアップロードすれば記事内に画像を挿入することが可能です。

画像はh2やh3見出しの下に挿入し、文字だらけになって読者が離脱しないようにする目的で追加してみてください。
カテゴリーを決める
続いて、記事のカテゴリーを決めていきます。
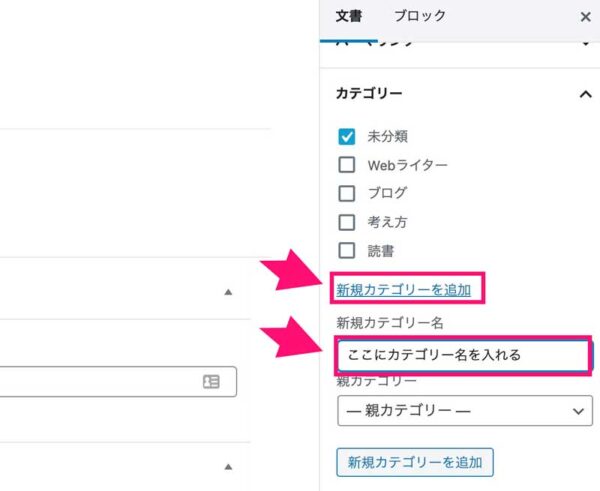
右メニューの「カテゴリー」をクリックするとカテゴリーメニューが開くので、設定したいカテゴリーにチェックを入れればOKです。

また、新しいカテゴリーを追加したい場合には「新規カテゴリーを追加」をクリックすれば新しくカテゴリーを追加することもできます。

カテゴリーは1つの記事に複数設定することもできますが、基本的には1記事につき1つのカテゴリーを設定するようにしましょう。
パーマリンクを設定する
続いて、パーマリンクを設定する方法です。
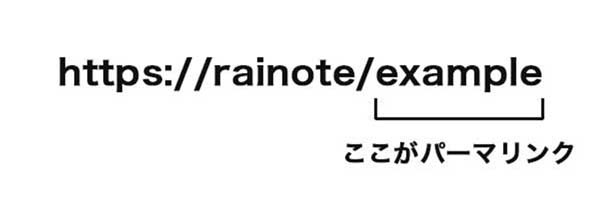
パーマリンクとは
パーマリンクとは、Webサイトのページ毎に設定しているURLのことです。

上記画像のように、ドメイン名の後に「/」を切ってその後に英数字が設定されることが多くなっています。
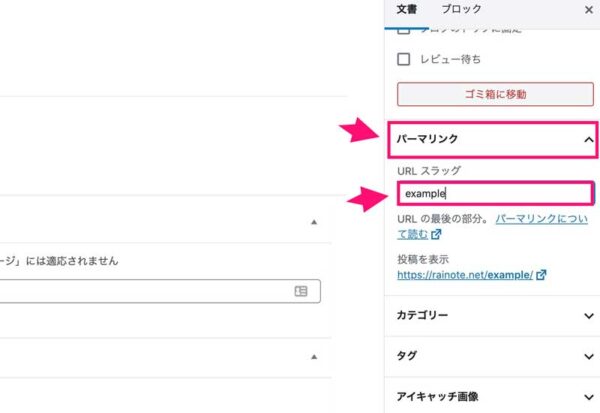
設定する際には、右メニューの「パーマリンク」をクリックし、個別の英数字を設定するようにしてください。

サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
上記のように、Googleはできるだけ完結で分かりやすいパーマリンクを設定するように推奨しています。
この記事のパーマリンクである「wordPress-how-to-write」のように、記事の内容が分かりやすいように英単語とハイフンを組み合わせてパーマリンクを設定してみてください。
メタディスクリプションを設定する

続いて、メタディスクリプションを設定します。
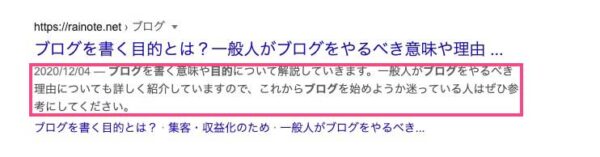
メタディスクリプションとは
記事の内容を100〜120文字程度の文章で表した要約のようなもの。
検索結果では記事タイトルの下に表示される。
メタディスクリプションは何も設定しないと記事冒頭の文章が抜粋されて表示されますが、検索結果に表示されたときにクリックしてもらいやすくなるように個別に設定するのがおすすめです。
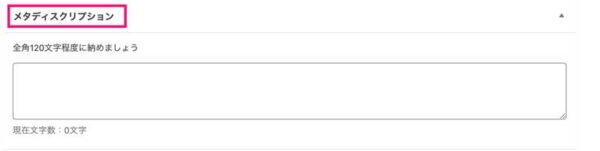
テーマによっては記事投稿ページの一番下の方に入力欄があり、All in One SEO Packのプラグインを入れている人は「説明」という箇所にメタディスクリプションを入力します。

検索結果に表示される120文字以内で、記事の内容をまとめた文章を設定してみてください。
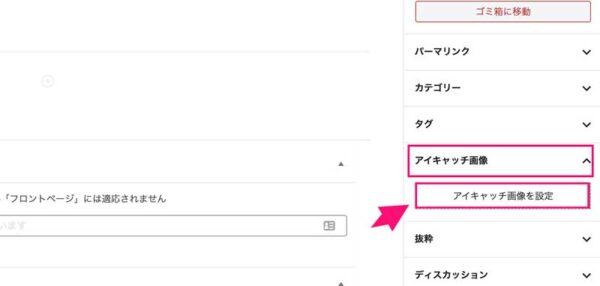
アイキャッチ画像を設定する
記事の一番最初の部分や記事一覧ページで表示されるアイキャッチ画像を設定します。
右メニューの「アイキャッチ画像」>「アイキャッチ画像を設定」をクリックしてください。

アイキャッチ画像に設定したい画像ファイルをメディアライブラリにアップロードすれば設定完了です。
アイキャッチ画像は記事を読む前の印象を左右したり、記事一覧で並んだときのデザイン性に影響するため、なるべく自分でオリジナル画像を作るのが良いでしょう。
下記の記事でアイキャッチ画像の作り方を解説しているので、ぜひ参考にしてください。
関連記事ブログのアイキャッチ画像の作り方【おしゃれなデザインのコツも解説】
【基本】WordPressブログ記事の装飾の使い方7選
WordPressブログ記事で基本的な装飾の使い方としては上記7つがあります。
ここから1つずつ詳しく解説していきます。
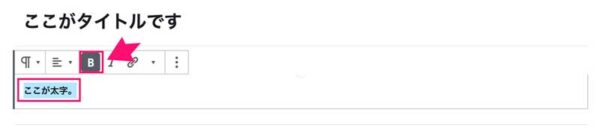
太字に変更する
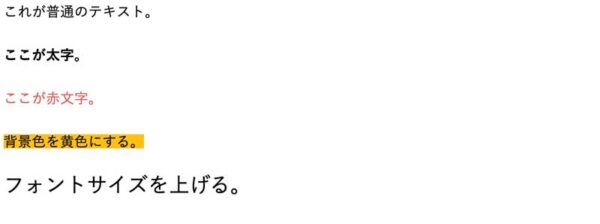
文字を太字にするには、「段落」ブロックでテキストを入力し、太字にしたい部分をドラッグで選択して「B」のボタンをクリックします。

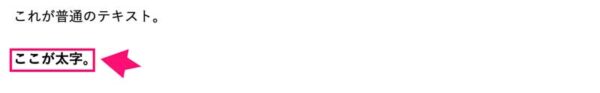
プレビューで確認すると、下記のように太字になって表示されています。

テキストを太字にすることでその部分を強調することができるので、読者に強く伝えたい部分に関しては太字装飾を行うようにしましょう。
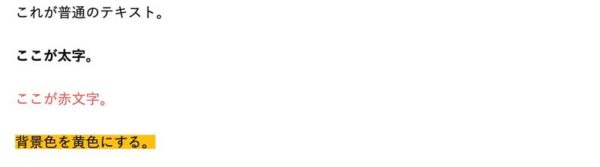
文字色・背景色を変更する
文字色や背景色を変更するには、「段落」ブロックで「カラー」で変更したい色を選択します。

太字装飾と同じく、記事の中で強調させたい箇所に色を付けるようにしましょう。

文字装飾をしすぎると逆に読みにくくなってしまうため注意してください。
文字の大きさを変更する
文字の大きさ(フォントサイズ)を変更することも可能です。
「段落」ボックスにテキストを入力したら、「フォントサイズ」の部分で大きさを変更してみましょう。

試しにフォント25にしてみると、下記のように文字の大きさが大きくなります。

特に目立たせたいテキストに関してはフォントの大きさを上げるなどの装飾を行うのがおすすめです。
内部リンク・外部リンクを設定する
記事を書く中で内部リンクや外部リンクを設定することも可能です。
| 内部リンク | 自分のブログ記事にリンクを貼ること |
|---|---|
| 外部リンク | 自分以外のサイトにリンクを貼ること |
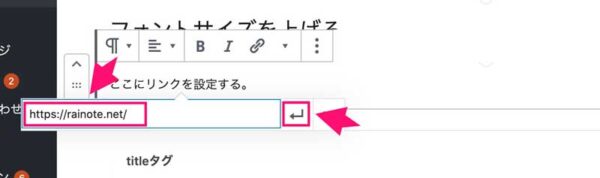
リンクを設定するには、「段落」ボックスでテキストをドラッグで選択し「リンク」ボタンをクリックします。

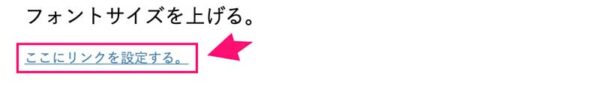
リンク先のURLを入力して右の矢印ボタンをクリックすればリンクを設定することが可能です。


箇条書きを設定する
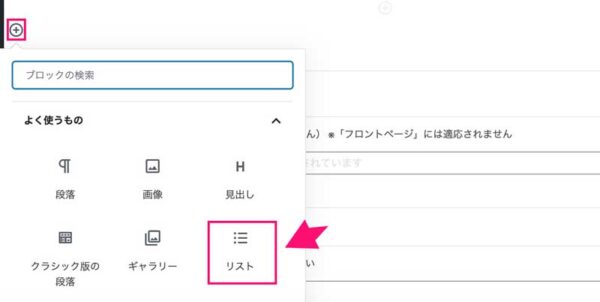
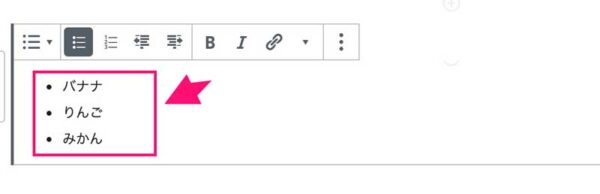
記事の中で箇条書きを使用する際には「リスト」ブロックを使うようにしましょう。
リストブロックを使うことで箇条書きがリストタグという形で設定され、Googleからの評価が上がります。
「+」ボタンをクリックして「リスト」ブロックを選択し、1行ごとに箇条書きの項目を入力してください。


実際のブログ記事ではこのように表示されます。

行間を整える
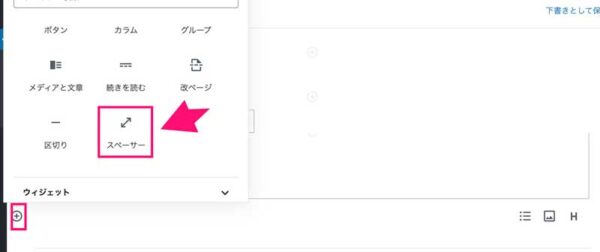
行間を整えるには「スペーサー」というブロックを使うのがおすすめです。
「+」ボタンをクリックして「スペーサー」ブロックを選択します。

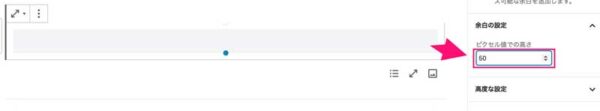
すると下記のように行間にスペースが生まれるので、右メニューのカーソルを動かして高さを調整してください。

他サイトからの引用を入れる
他サイトの内容を引用したいときには「引用」ブロックを使います。
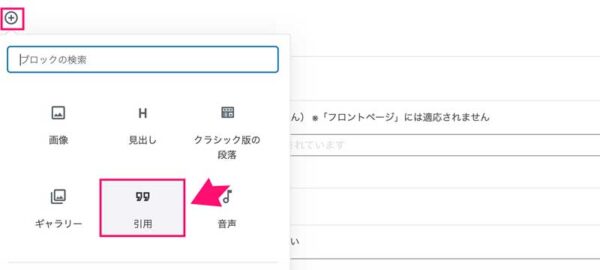
「+」ボタンをクリックして「引用」ブロックをクリックします。

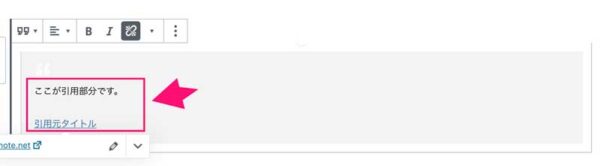
すると下記のような画面になるので、引用文と引用元URL、引用元タイトルを記入してください。

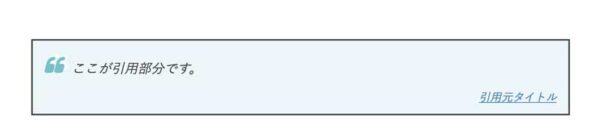
実際のブログ記事だとこのような形で表示されます。

WordPressブログの応用操作3つ
WordPressの応用操作3つ
WordPressブログの応用操作としては上記3つが挙げられます。
ここから1つずつ詳しく解説していきます。
ツイートを挿入する
ブログ記事の中にTwitterのツイートを埋め込むことが可能です。
自分、他人のツイートをどちらでも埋め込むことができるので、記事の内容をツイートで補足したいときなどに使ってみてください。
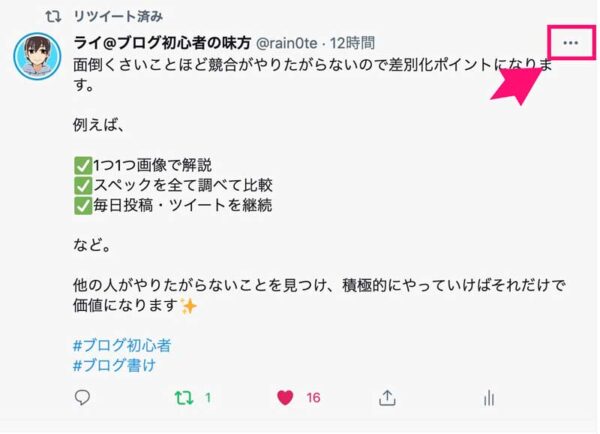
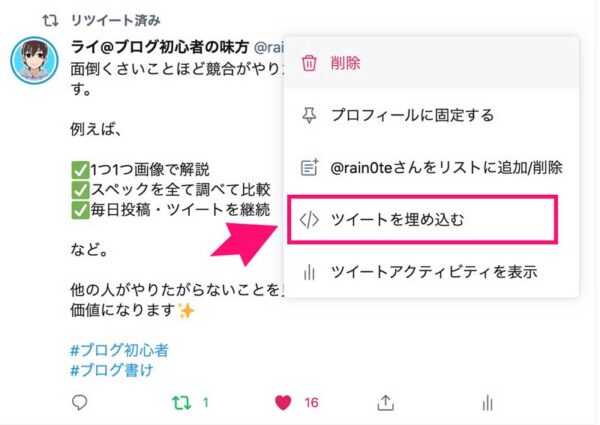
具体的には、Twitterの画面で「このツイートを埋め込む」をクリックします。


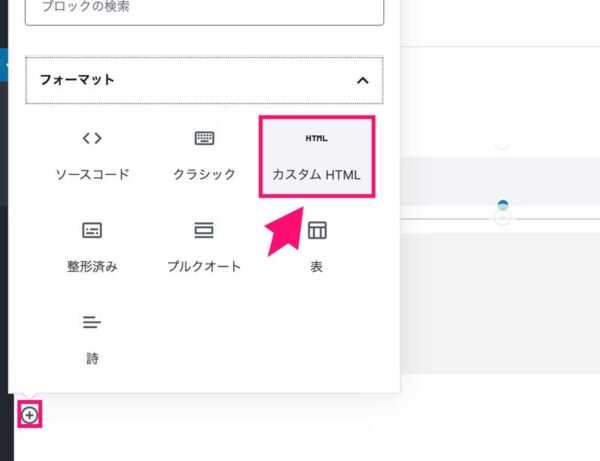
「copy code」をクリックすると埋め込み用のコードをコピーできるので、コピーした状態で「+」>「カスタムHTML」ブロックを選択してください。

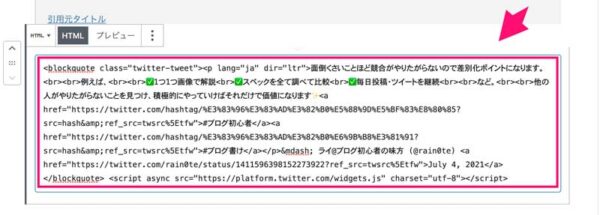
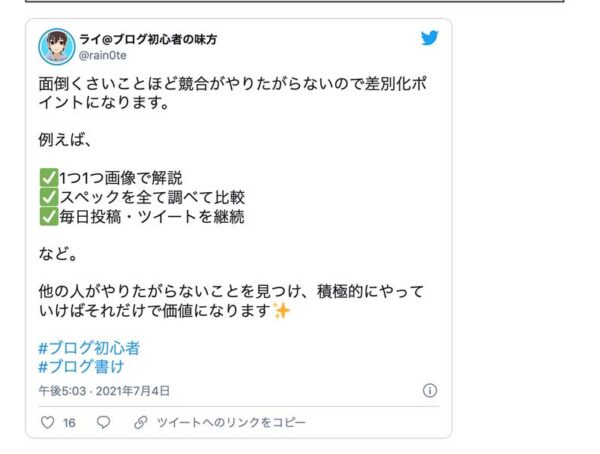
入力欄にコピーしたコードを貼り付ければツイートを埋め込むことが可能です。


比較表を挿入する
記事の中に比較表を挿入することも可能です。
複数のものを比較する際などに比較表を作ることで、読者が記事を読むときに読みやすさが上がります。
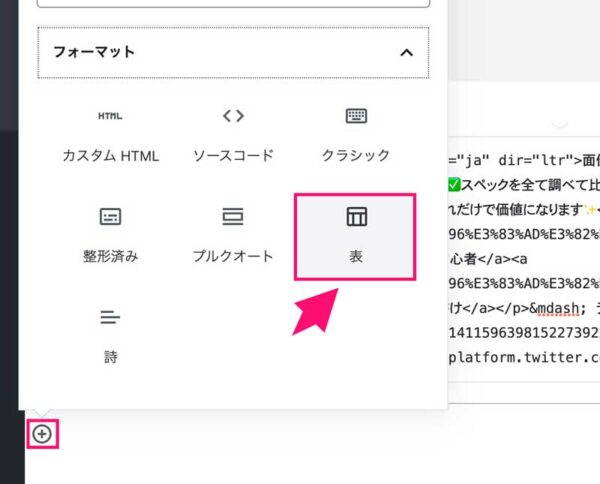
「+」>「テーブル」ブロックを選択してクリックしてください。

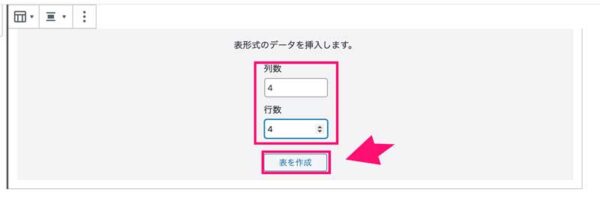
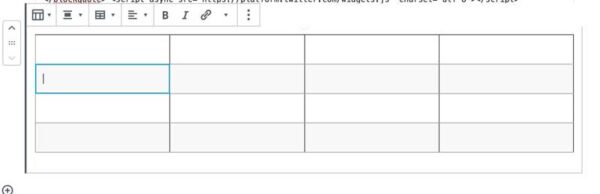
テーブルの列と行を決め、クリックすると簡単にテーブルを作成可能です。


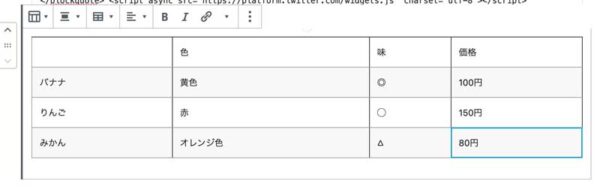
あとは各セルにテキストを入力すれば比較表ができるので、ぜひ挑戦してみてください。

ショートコードでデザイン性を高める
ブログテーマによってはショートコードを使ってデザイン性を高めることができます。
例えば、当ブログ「ライノート」で使用しているアフィンガー5では
- ボックス
- 関連記事
- ボタン
- 吹き出し
など様々なショートコードで記事の装飾が可能です。

特にHTMLやCSSなどWebデザインの知識がないのであれば、有料テーマを使って簡単にオシャレな装飾を行うのがおすすめ。
下記の記事でアフィンガー5について詳しく解説しています。
関連記事AFFINGER5を実際に使った口コミ・評判【デメリットも解説】
WordPressブログ記事の投稿方法
最後にWordPressブログ記事の投稿方法を解説します。
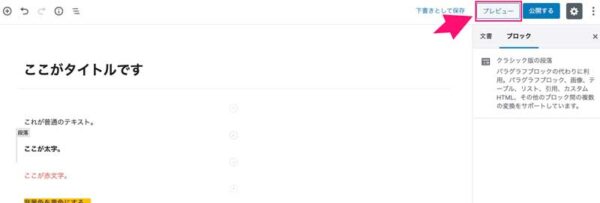
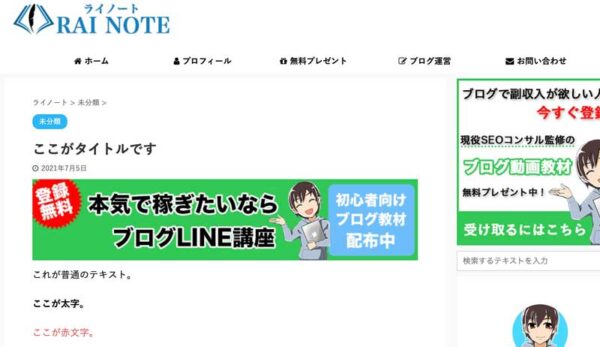
記事の編集が一通り完了したら、投稿編集ページの右上にある「プレビュー」ボタンをクリックしましょう。

別タブが開いて、実際のブラウザで記事がどのように表示されるのかを確認できます。

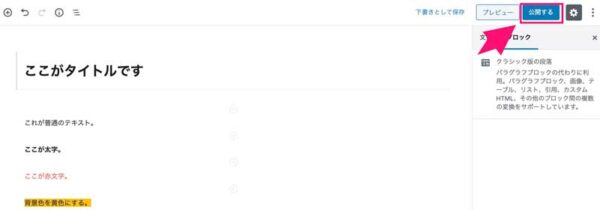
プレビューして問題がないようであれば、投稿編集画面に戻って「公開」をクリックしましょう。

まとめ:WordPressブログ記事の書き方を覚えましょう
ここまで、WordPressのブログ記事の書き方や投稿方法について解説してきました。
ブログ運営の基本は記事を書くことなので、今回ご紹介した内容を参考にして記事作成を実践してみてください。
最初のうちは慣れないことも多いと思いますが、繰り返し記事を書き続けることで徐々に作業効率が上がってくるでしょう。
あなたがブログで理想の人生を実現できることを祈っています。

